Giới thiệu
Tên: Simple Ice Text EffectNguồn: http://textuts.com/simple-ice-text-effect
Các Bước Thực Hiện
Bước 1:- Tải sau đó mở file ảnh này làm nền mẫu
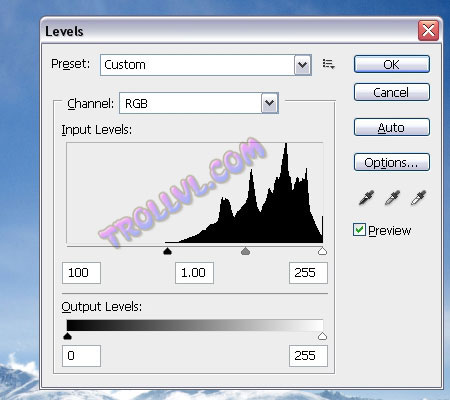
- Vào Image -> Adjustments -> Levels, và thiết lập giá trị như hình dưới.

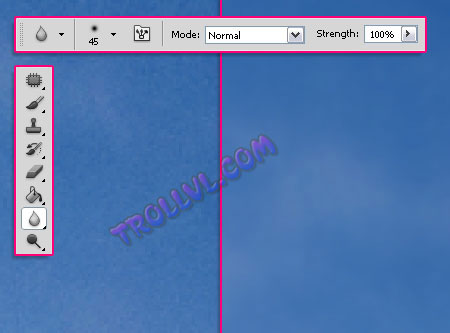
- Bạn có thể nhận thấy hình ảnh không được mịn cho lắm vì thế hãy chọn công cụ Blur và thiết lập Strength là 100% trong thanh Options. Sau đó, sử dụng một Brush mềm tròn, bắt đầu làm mịn hơn bầu trời trong hình ảnh và nhớ đừng làm mờ những ngọn núi

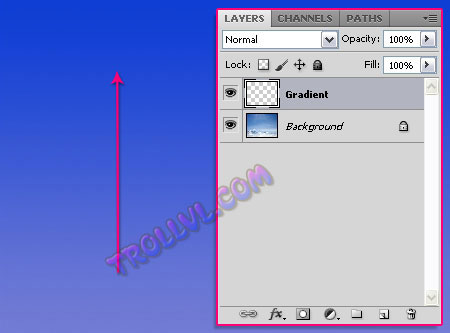
- Đặt màu Foreground là #737cd4, và background là #0f3ed4. Chọn công cụ Gradient và chọn Foreground là Linear Gradient Background.

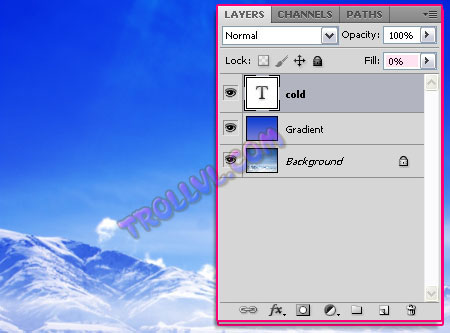
- Tạo một layer mới và đặt tên là "Gradient" (bạn có thể đặt tên khác cũng chẳng sao), vẫn đang sử dụng công cụ Gradient bạn hãy kéo một đường từ dưới lên trên trên layer gradient

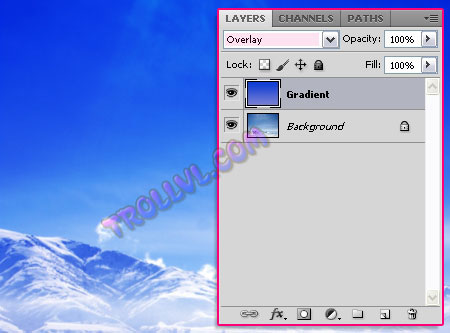
- Thay đổi chế độ hòa trộn của layer "Gradient" thành Overlay.

- Tạo văn bản bằng cách sử dụng màu #d8d8d8. Các phông chữ được sử dụng là Sniglet và kích thước là 300pt.

- Thay đổi giá trị Fill của layer text xuống 0% , chữ sẽ biến mất nhưng không cần lo lắng và hãy làm bước tiếp theo

- Nhấn đúp chuột vào các lớp văn bản để áp dụng Layer Style sau đây:
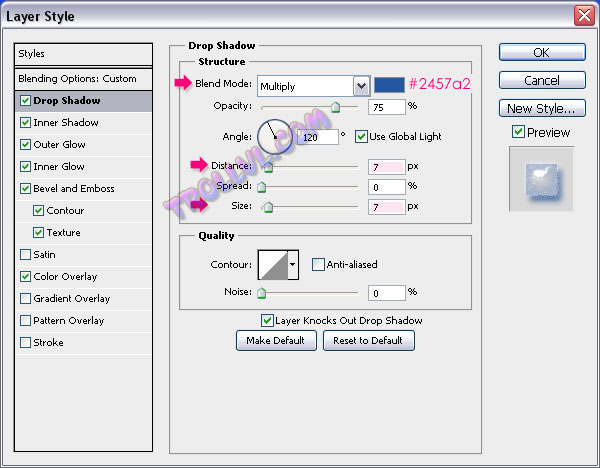
- Drop Shadow: Thay đổi màu sắc thành #2457a2 và thiết lập các thông số khác như hình dưới

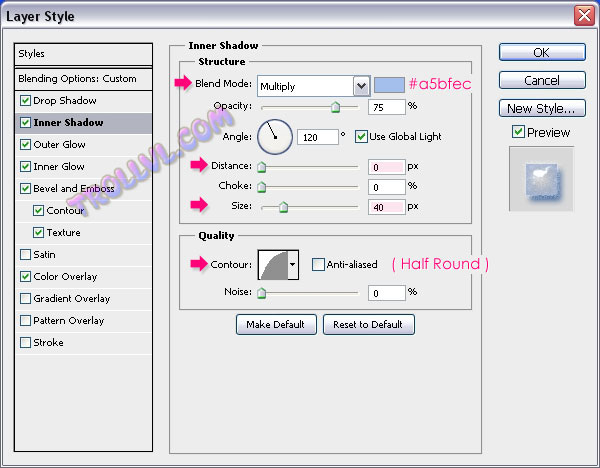
- Inner Shadow: Thay đổi màu sắc thành # a5bfec và thiết lập các thông số khác như hình dưới

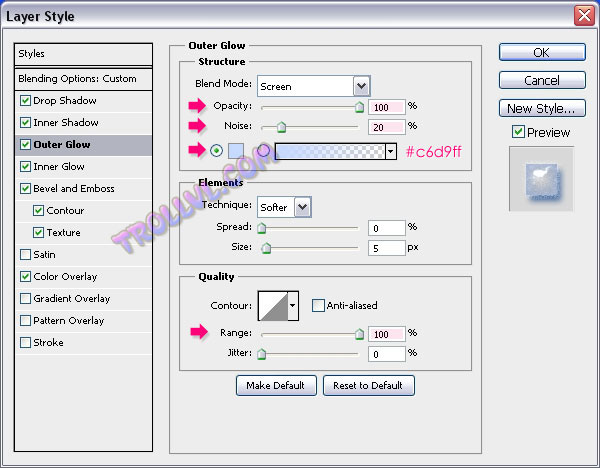
- Outer Glow: thay đổi màu thành #c6d9ff và thiết lập các thông số khác như hình dưới

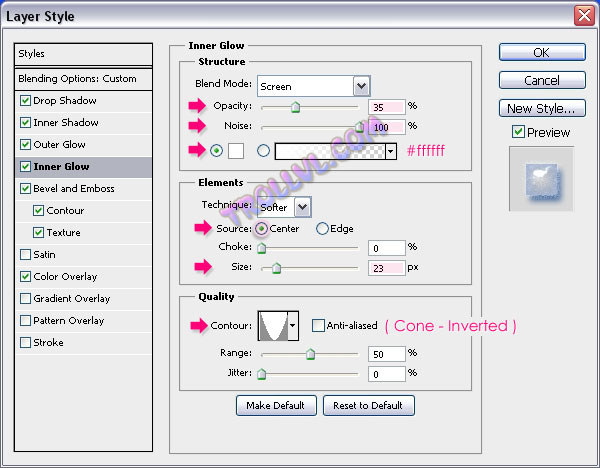
- Outer Glow: thay đổi màu thành #ffffff và thiết lập các thông số khác như hình dưới

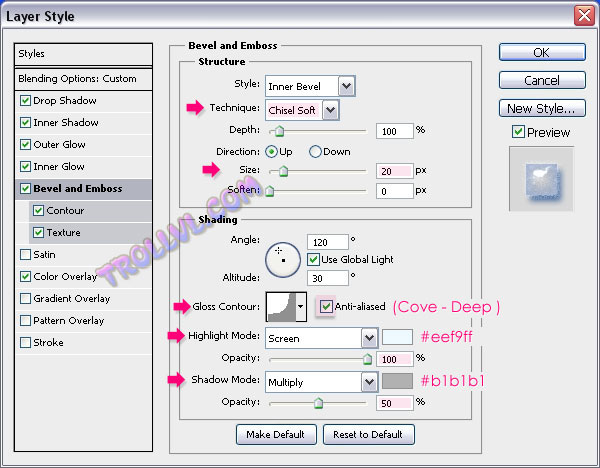
- Bevel and Emboss: Thiết lập các thông số như hình dưới và thay đổi màu của Highlight Modecolor thành #eef9ff và màu của Shadow Mode thành #b1b1b1

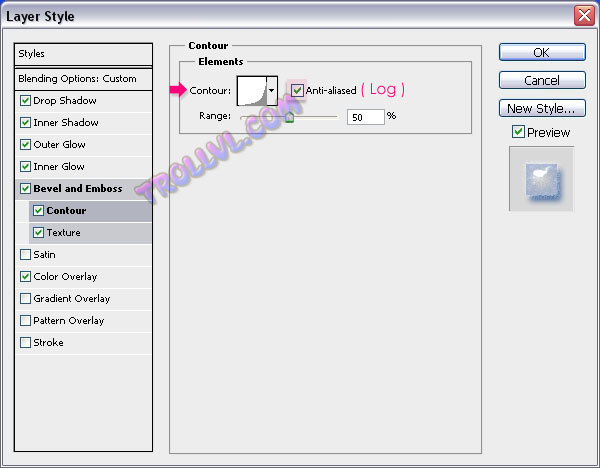
- Contour: Thiết lập như hình dưới.

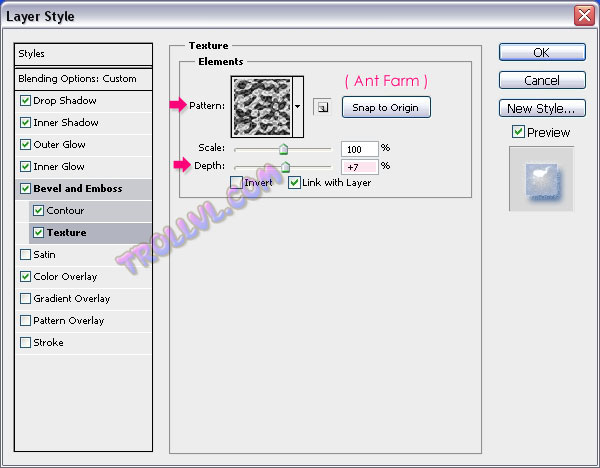
- Texture: Thiết lập như hình dưới

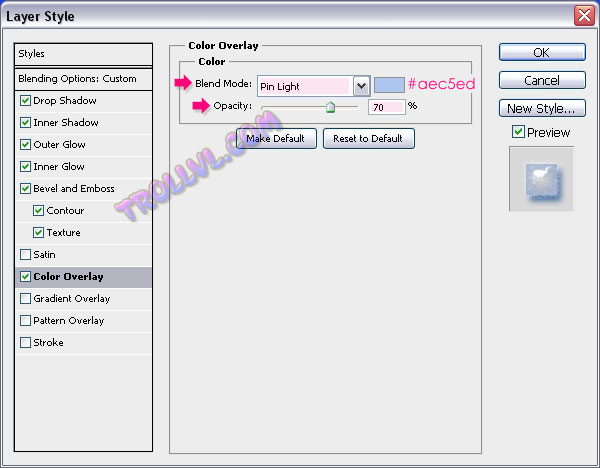
- Color Overlay: Thay đổi Blend Mode thành Pin Light, màu thành #aec5ed, và Opacity thành 70%.

- Sau khi thực hiện các bước trên thành quả của bạn sẽ như thế này

- Tạo một layer mới đặt trên đầu trang của tất cả các leyer và thay đổi giá trị Fill là 0%, sau đó nhấp đúp chuột vào nó để áp dụng Layer Style sau đây.

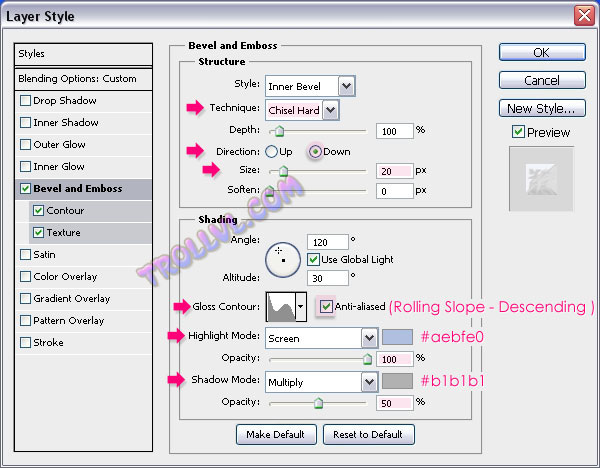
- Bevel and Emboss: Thiết lập các thông số nhứ trong hình và đặt màu của Highlight Mode là #aebfe0 với Opacity là 100%, và màu của Shadow Mode là #b1b1b1 với Opacity là 50%.

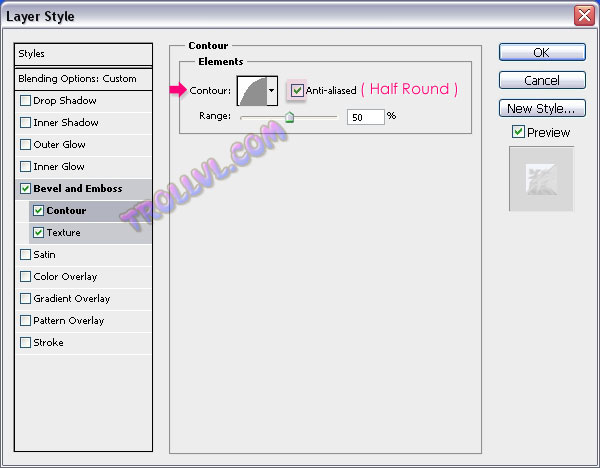
- Contour: Thiết lập như hình dưới

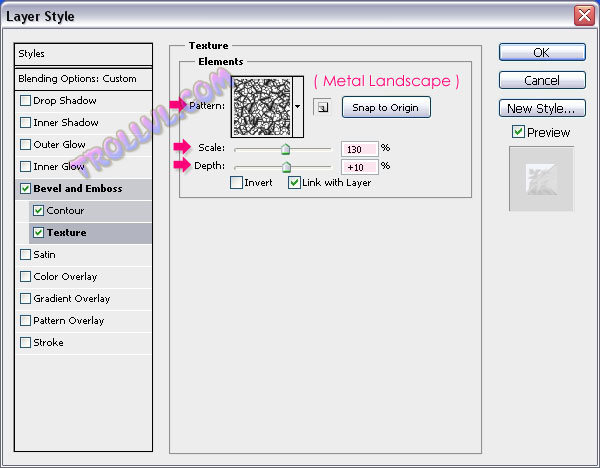
- Texture: Chọn Pattern là Metal Landscape, và đặt Scale là 130% và theDepth là 10%.

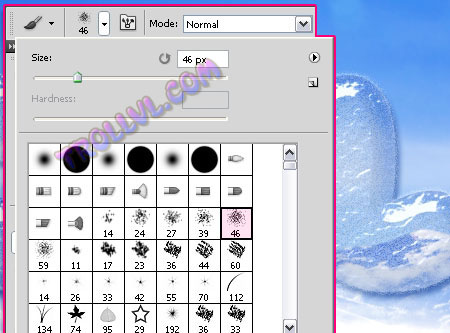
- Chọn công cụ brush và chọn Spatter 46 pixels , và nhớ điều chỉnh kích thước cho phù hợp với hình bạn áp dụng sau này, như trong bài mình để 46px.

- Đặt màu Foreground là #e9e3d8, và bạn hãy kéo công cụ này vào khu vực của văn bản, tất nhiên là không thực hiện trên layer văn bản mà thực hiện ở layer bạn vừa tạo mới. Việc này sẽ làm cho chữ trong hiệu ứng giống với đá thật hơn

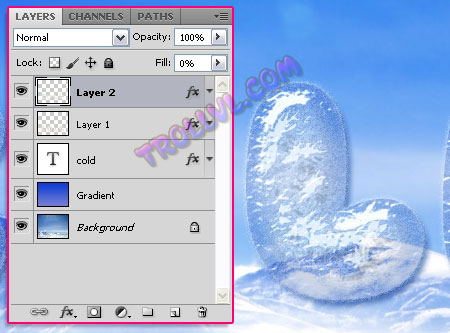
- Tiếp tục tạo một layer mới trên đầu trang của tất cả các layer, phải chuột vào "Layer 1" sau đó chọn Copy Layer Style và nhấp chuột phải vào "Layer 2" chọn Paste Layer Style. Điều này giúp tạo ra một hiệu ứng 3D hơn

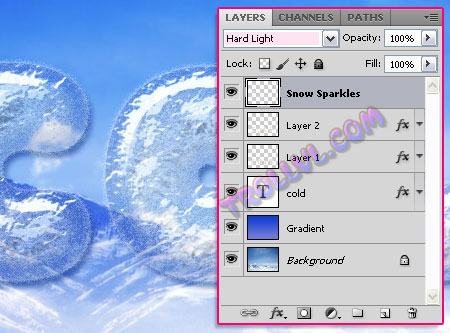
- Tạo một layer mới trên đầu trang của tất cả các layer và đặt tên là "Snow Sparkles", sau đó thay đổi chế độ hòa trộn là Hard Light.

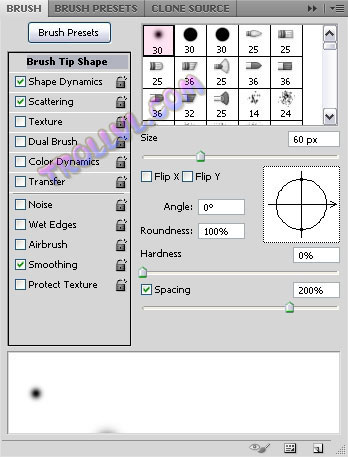
- Chọn một Brush tròn, mềm, và mở bảng Brush (Window -> Brush) để sửa đổi các thiết lập của nó như hình dưới đây:
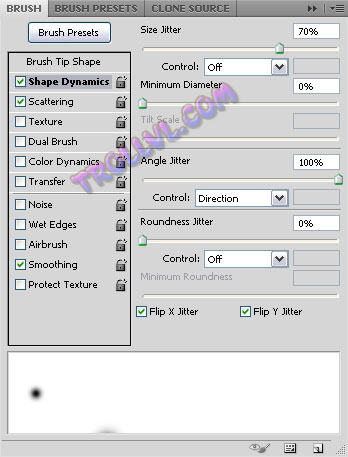
- Brush Tip Shape:

- Shape Dynamics:

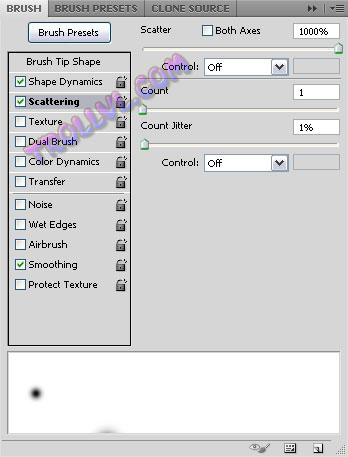
- Scattering:

- Đặt màu Foreground là #d9f3fe và điểm một số áng lấp lánh cho đẹp hơn trên nền trời và cố đừng cho nó lan sang vào khu vực chữ

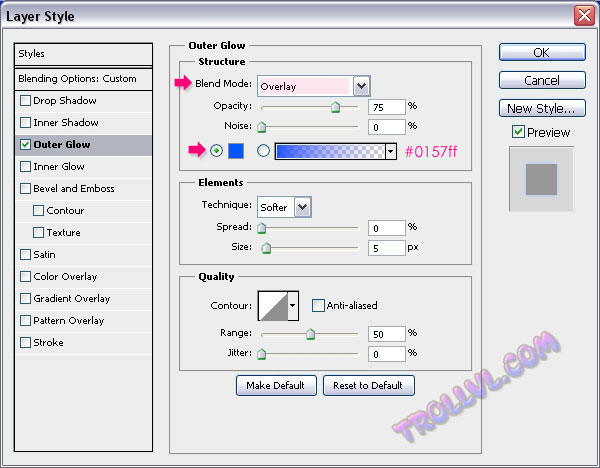
- Kích đúp vào "Snow Sparkles" layer để áp dụng một Outer Glow đơn giản. Thay đổi chế độ hòa trộn Overlay và màu thành #0157ff.

- Bạn thấy bầu trời đẹp hơn chứ?

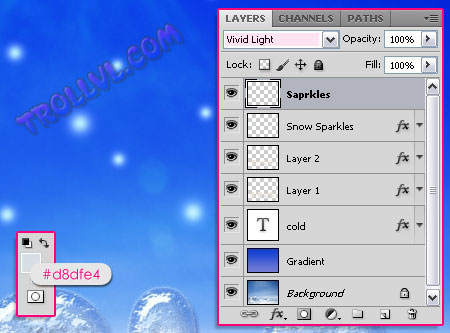
- Tạo thêm một layer mới trên đầu trang của tất cả các layer và đặt tên là "Sparkles", sau đó thay đổi Blend Modeto thành Vivid Light. Đặt màu Foreground là #d8dfe4.

- Dowload và chọn công cụ Photoshop Brushes Sparklies sau đó thiết lập như hình dưới

- Thêm các sparkles bất cứ nơi nào bạn muốn.

- Và đây là kết quả đạt được




Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>