Giới thiệu
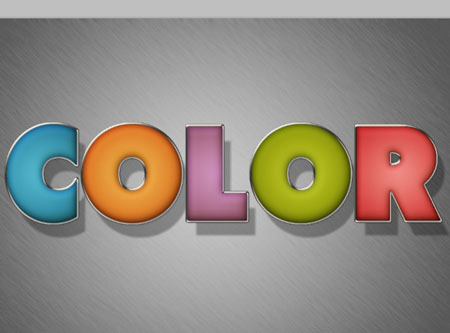
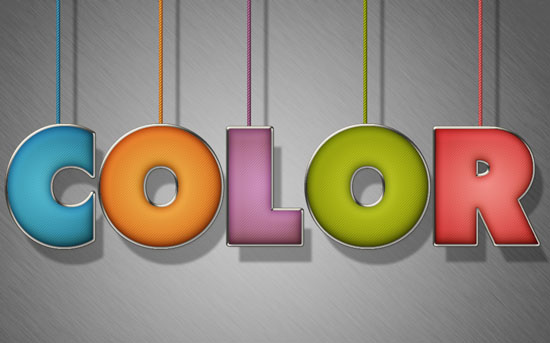
Bài viết này sẽ hướng dẫn bạn tạo chữ nhiều màu sắc được treo trên những sợi dây dưới nền kim loạiTên: Colorful Stuffed Text Effect
Nguồn: http://textuts.com
Các Bước Thực Hiện
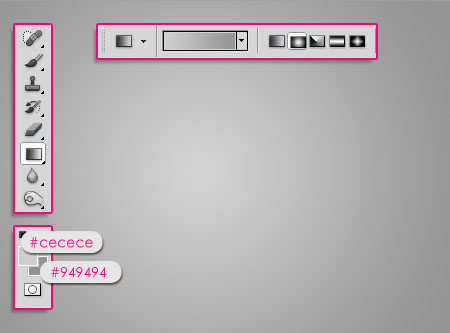
Bước 1: Tạo nền cho hiệu ứng- Cài đặt màu cho Foreground là #cecece và màu Background là #949494 sau đó tạo một file ảnh mới với kích cỡ là 1024 x 768
- Chọn công cụ Gradient Tool, bạn chọn Foreground đến Background gradient, và click vào biểu tượng Radial Gradient trong thanh Options .Sau đó tạo ra một gradient xuyên từ giữa đến một trong các góc.

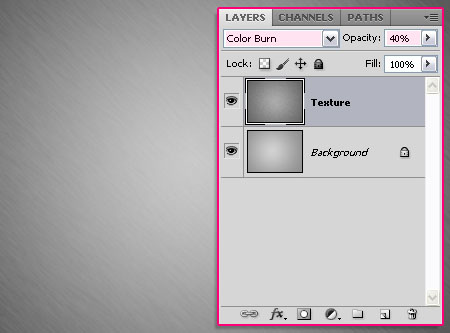
- Đặt nền kim loại lên trên layer Background, sau đó thay đổi sang chế độ Color Burn, và đặt Opacity là 40%.

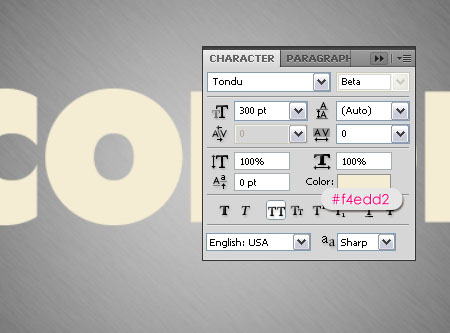
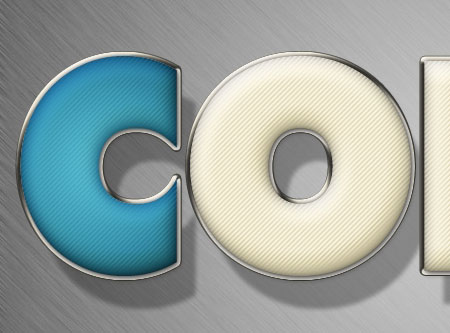
- Tạo văn bản và sử dụng màu là #f4edd2. Sử dụng font chữ Tondu với kích cỡ là 300 pt.

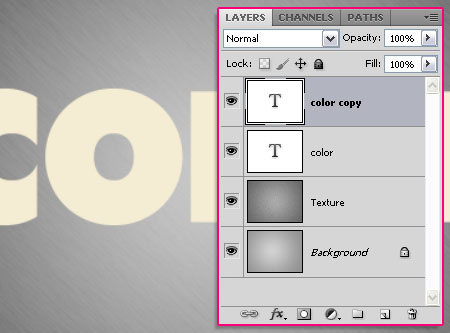
- Nhân đôi văn bản lên bằng cách nhấn Ctrl+J.

- Click đúp vào layer văn bản đầu tiên sau đó áp dụng style như hướng dẫn bên dưới.
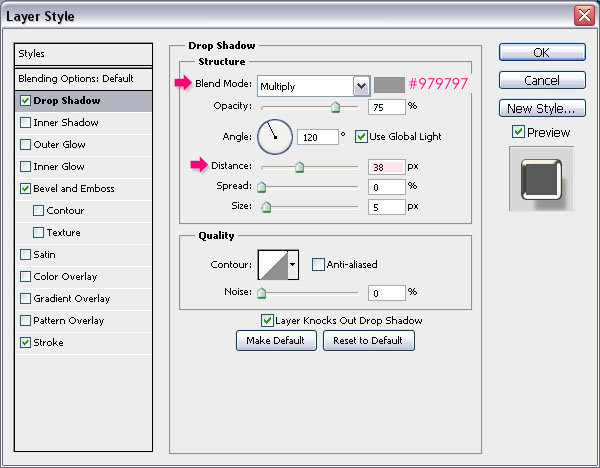
- Drop Shadow: Thay đổi màu thành #979797 và để già trị của Distance là 38.

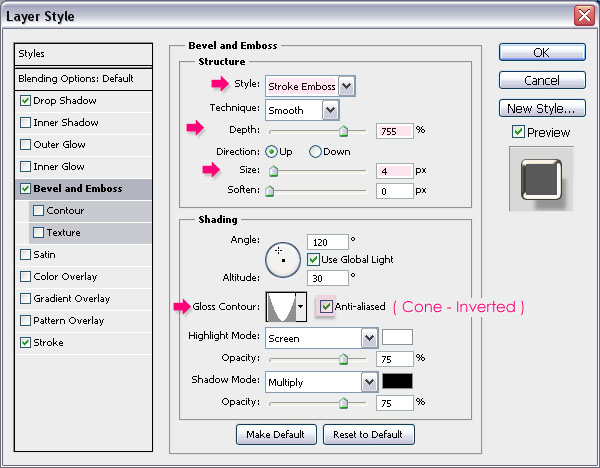
- Bevel and Emboss: Thay đổi các lựa chọn Style là Stroke Emboss, Depth là 755, Size là 4, Gloss Contour là Cone – Inverted, và click chọn Anti-aliased.

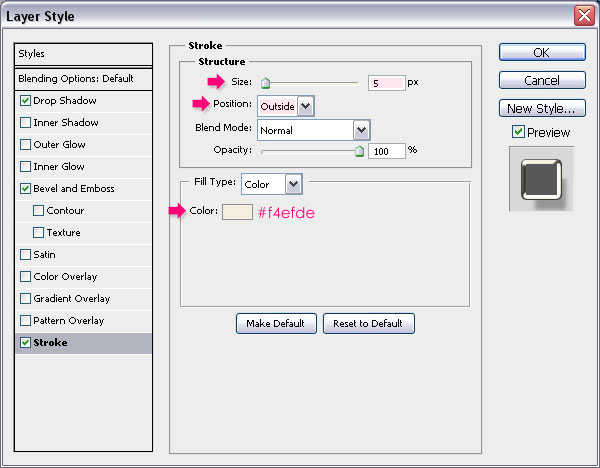
- Stroke: Thay đổi kích thước là 5, và đổi màu thành #f4efde.


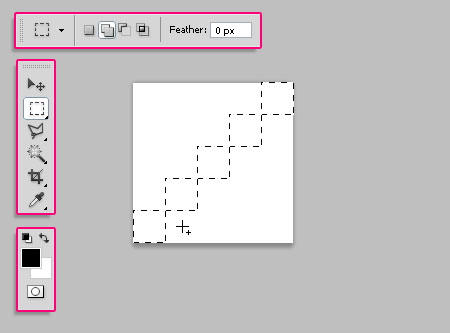
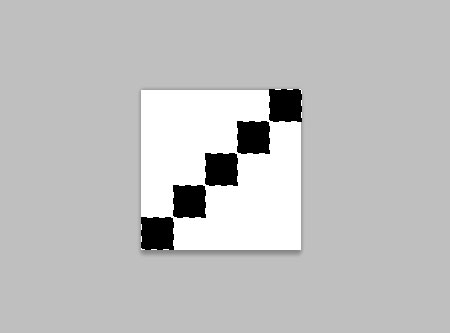
- Bây giờ, chúng ta sẽ tạo ra một mô hình đơn giản bằng cách tạo ra một hình ảnh mới với kích thước là 5 x 5 px với một nền trắng. Sau đó, chọn công cụ Rectangular Marquee Tool và nhấp vào biểu tượng Add để lựa chọn trong thanh Options.
- Tạo những hình vuông với kích cỡ 1 x 1 px theo đường chéo như hình dưới đây.

- Tô màu đen cho vùng lựa chọn, và nhấn Ctrl + D để thoát khỏi của vùng chọn.

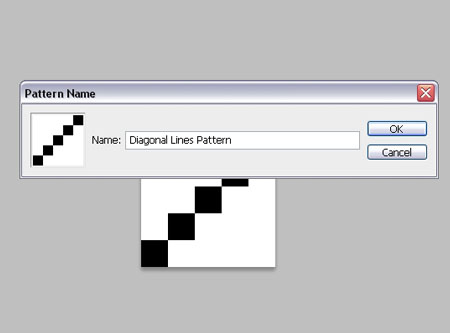
- Vào Edit -> Define Pattern, và đặt tên cho nó, cụ thể trong bài này là Diagonal Lines pattern

- Nhấp đúp vào layer chữ đã được nhân đôi và thiết lập như sau
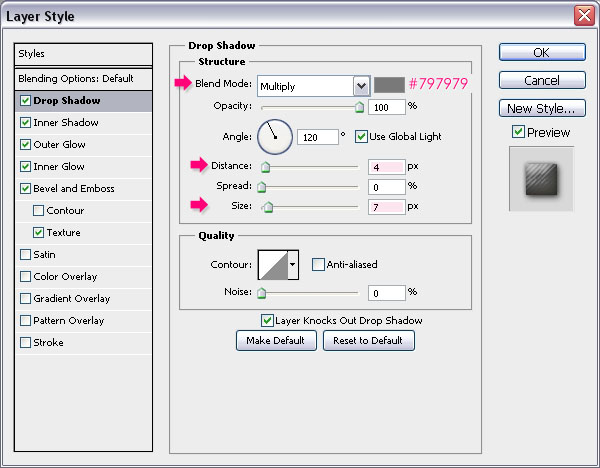
- Drop Shadow: Sửa màu thành #797979, Distance thành 4, và Size là 7.

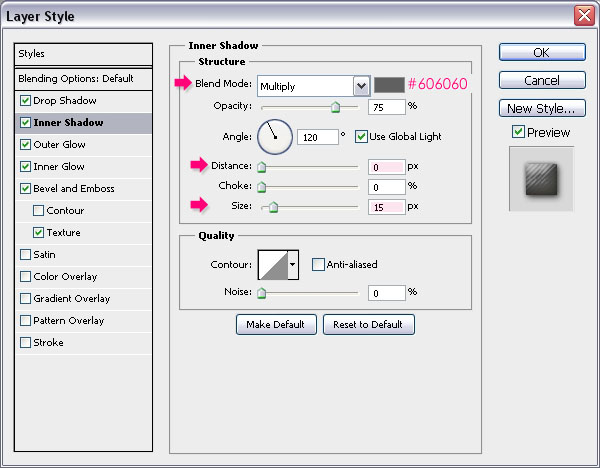
- Inner Shadow: Thay đổi màu thành #606060, Distance thành 0, Size thành 15.

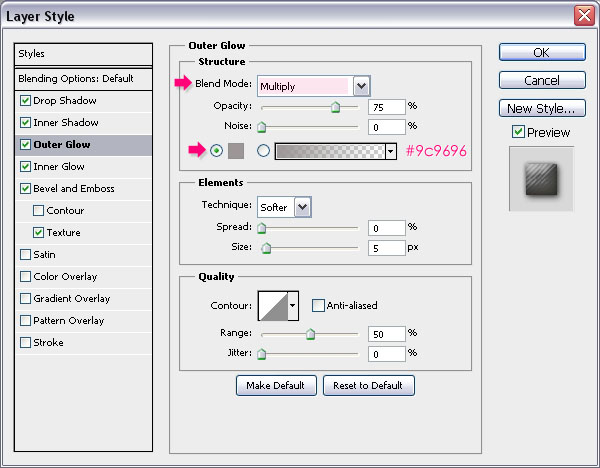
- Outer Glow: Đổi Blend Mode là Multiply, với màu là #9c9696.

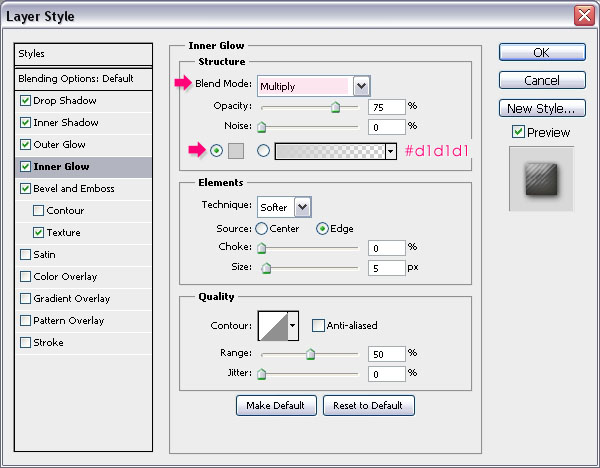
- Inner Glow: Đổi Blend Mode thành Multiply, với màu là #d1d1d1.

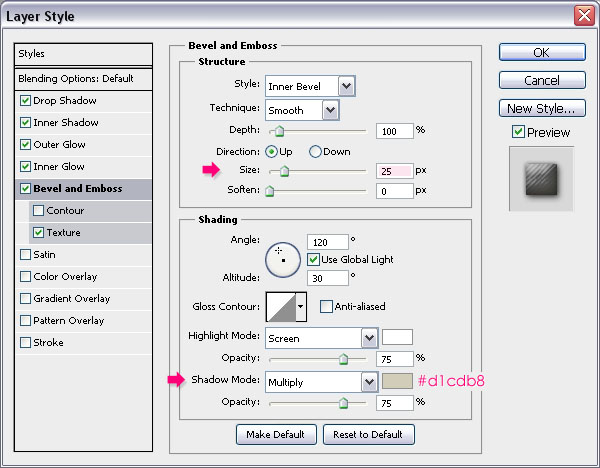
- Bevel and Emboss: Đổi Size thành 25, với màu của Shadow Mode là #d1cdb8.

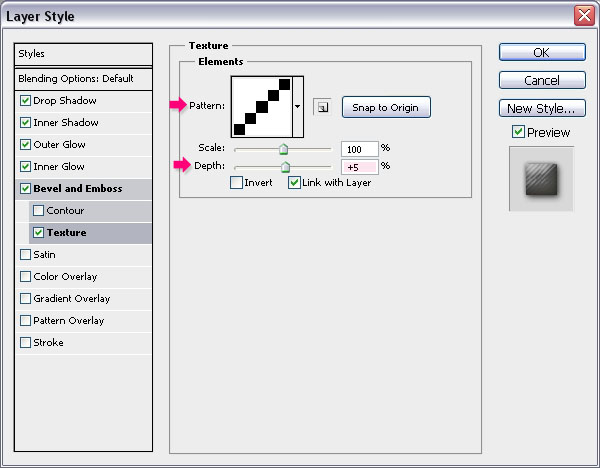
- Texture: chọn ảnh mới ta tạo ở phía trên có tên là Diagonal Lines pattern ta đã tạo ở bước trước, và thay đổi giá trị của Depth thành 5 nếu bạn muốn các đường chéo được rõ ràng hơn


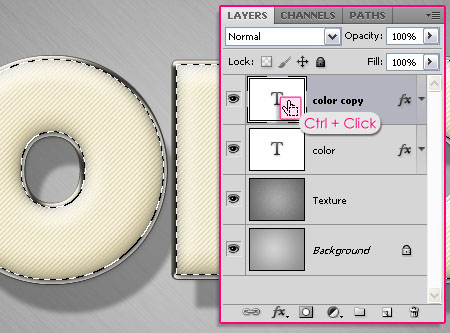
- Nhấn Ctrl và click vào layer chữ được copy

- Chọn công cụ Rectangular Marquee Tool và nhấp vào Intersect với biểu tượng lựa chọn trong thanh Options. Sau đó, vẽ một vùng chọn xung quanh chữ bạn muốn làm việc.

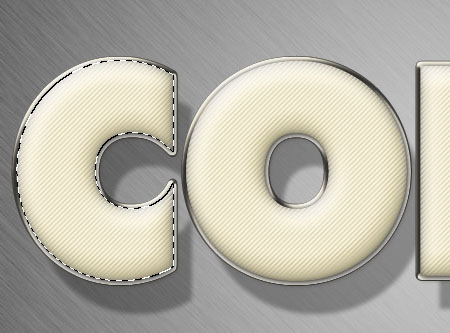
- Chữ được chọn riêng biệt.

- Nhân đôi vùng lựa chọn cho chữ phía trên và tô màu nào mà bạn thích cho chữ, ở bài này áp dụng cho chữ này là màu #4ea6d0.
- Click đúp vào layer vừa được nhân đôi và chỉnh sửa như sau.
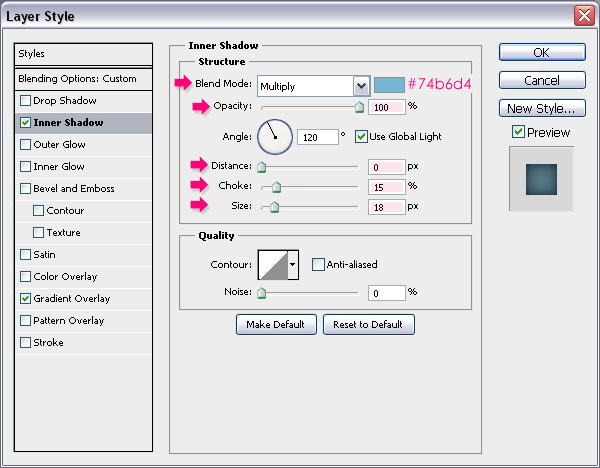
- Inner Shadow: Sử dụng màu #74b6d4. Opacity sửa thành 100%, Distance là 0, Choke là 15, và Size là 18.

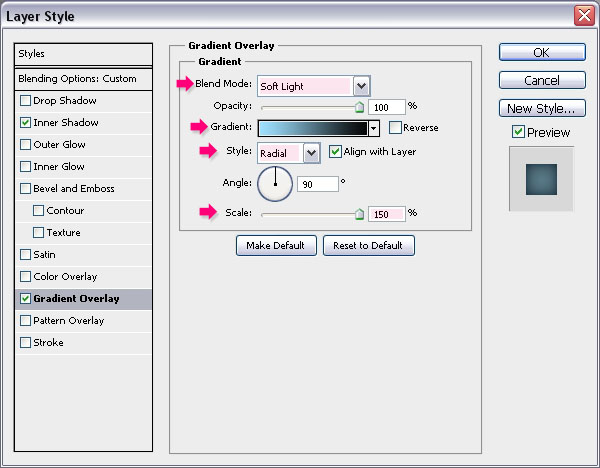
- Gradient Overlay: thay đổi Blend Mode thành Soft Light, Style thành Radial, và Scale là 150%. Sau đó, nhấp vào hộp Gradient để tạo gradient.

- Đối với gradient, bạn sẽ cần hai màu. màu sắc bên phải ở bài này mình chọn là #070606, và màu sắc bên trái là bất kỳ màu nào mà bạn thấy hợp. Bạn có thể thử các màu sắc khác nhau và kiểm tra xem trước. Màu sàu sắc được sử dụng ở đây là # 9de0ff.

- Chữ đầu tiên nhìn đã trông bắt mắt hơn rất nhiều

- Lặp lại các bước trên cho các chữ cái còn lại trong văn bản.

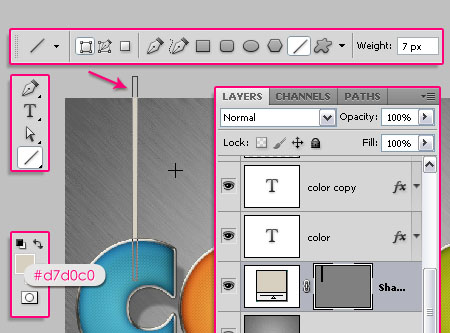
- Đặt màu Foreground là #d7d0c0 và chọn công cụ Line Tool. Lựa chọn Weight là 7 trong thanh Options , và tạo ra một cái dây đằng sau các lớp văn bản đã tạo phía trên.

- Nhấn đúp chuột vào layer dây và áp dụng Style sau đây:
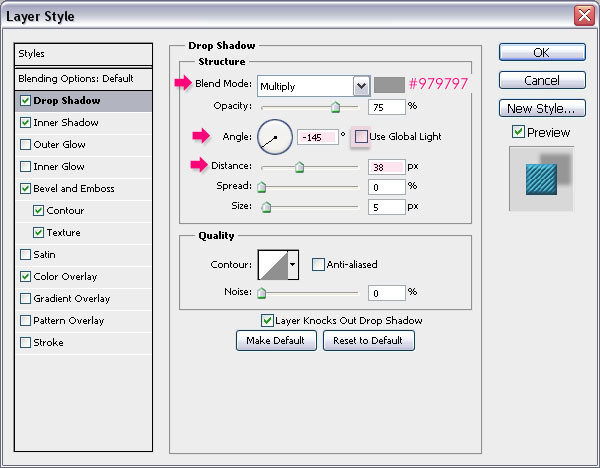
- Drop Shadow: Sửa màu thành #979797, và bỏ chọn Use Global Light đi. Sau đó giá trị của Angle thành -145 và Size thành 38.

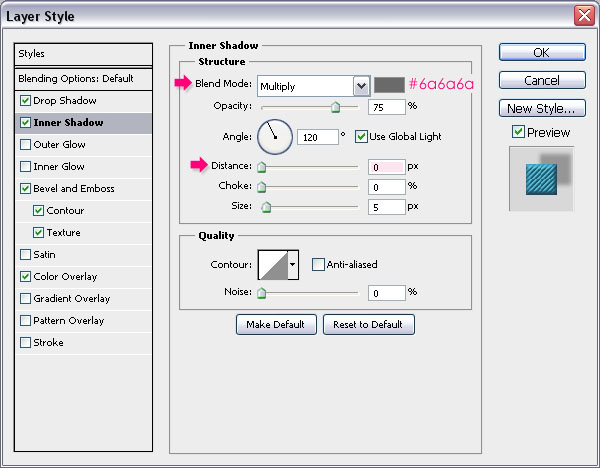
- Inner Shadow: Sửa màu thành #6a6a6, và Distance thành 0.

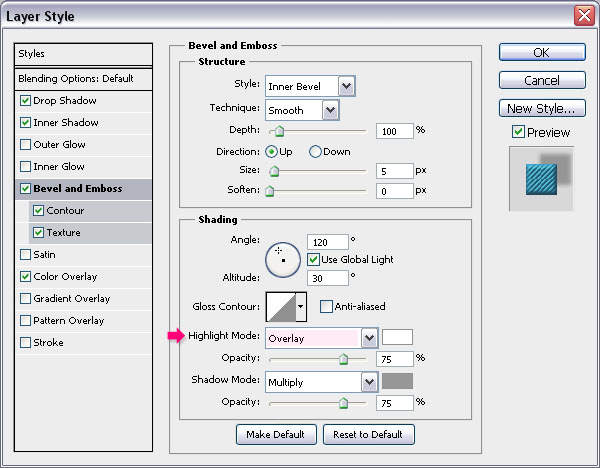
- Bevel and Emboss: Sửa Highlight Mode thành Overlay.

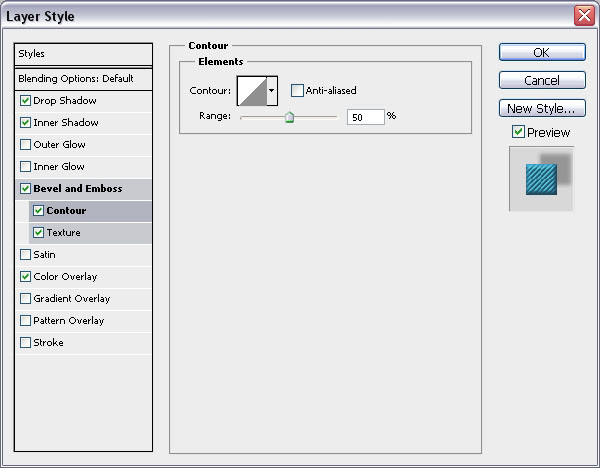
- Contour: Sử dụng lựa chọn mặc định.

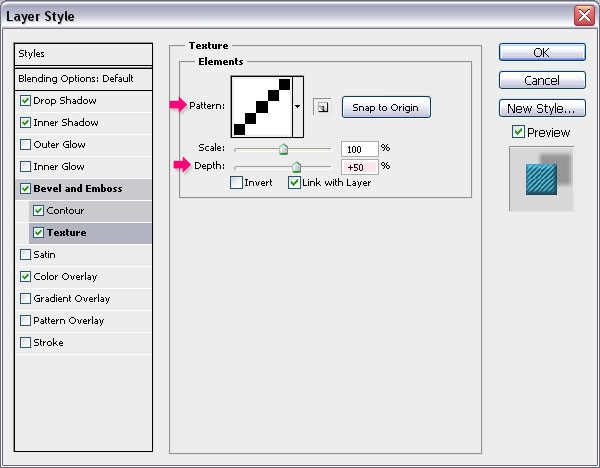
- Texture: Sử dụng Diagonal Lines pattern và sửa giá trị Depth thành 50.

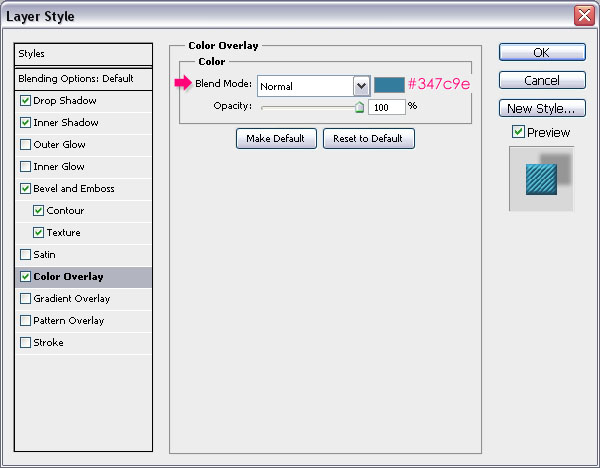
- Color Overlay: Chọn màu cho dây sao cho phù hợp với chữ. trong bài này mình lấy màu là #347c9e.

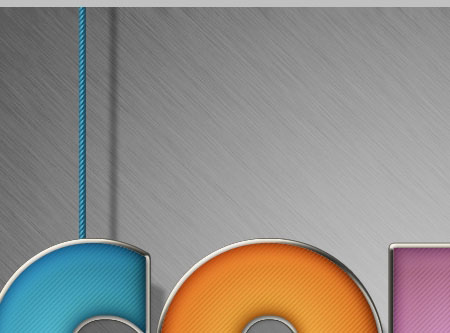
- Kết quả ta sẽ được.

- Nhân đôi layer dây đầu tiên lên.

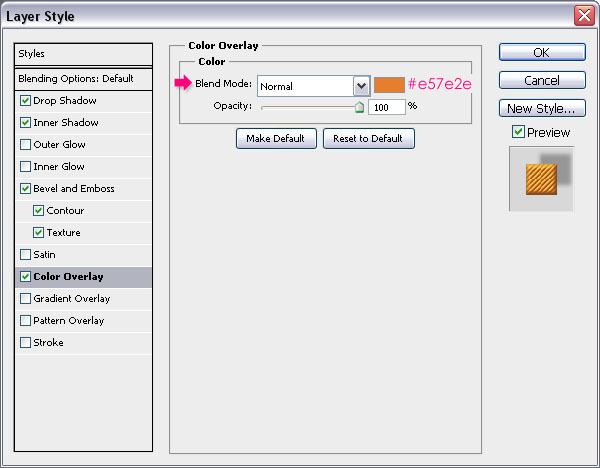
- Click đúp vào layer vừa nhân lên sau đó chỉnh sửa lại màu sắc cho phù hợp với chữ tiếp theo, ví dụ trong bài màu dây cho chữ thứ hai là #e57e2e.

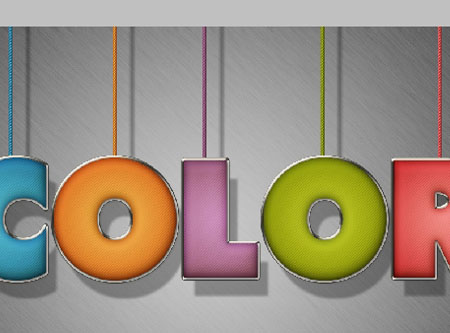
- Ta sẽ được như sau

- Tiếp tục là tương tự cho dây của các chữ tiếp theo





Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>