Giới thiệu
Tiện ích mình sẽ chia sẻ dưới đây được tác giả của blog DHF phát triển dựa trên một bài viết của DTE:]. Không giống các tiện ích bài viết mới khác, tiện ích này còn hiển thị số lượng comment mới mỗi khi độc giả của bạn vào blog. Tất nhiên số lượng comment sẽ hiển thị khi thông báo là số comment mới kể từ lần truy cập trước của độc giả chứ không phải tổng số comments trên blog của bạn. Và để cho phù hợp với các blog Việt mình đã chỉnh sửa một chút trong đoạn code gốc của tác giả tuy nhiên nếu thích bạn có thể sử dụng tiện ích với tiếng Indonesia tại đây
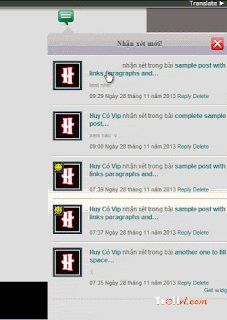
- Ưu điểm: Giúp cho độc giả của bạn có thể biết được có bao nhiêu nhận xét mới kể từ khi họ rời blog của bạn. Có thể trả lời nhanh và xóa comment ngay trên widget này. Widget đóng và mở được vì thế không chiếm không gian của blog
- Khuyết điểm: Tiêu đề bài viết chưa hỗ trợ tiếng Việt, cái này do tác giả viết mình không có khả năng chỉnh sửa :(
Cài đặt
Bạn chỉ việc dán đoạn code bên dưới vào trước thẻ đóng </body> trong template và lưu lại<style type="text/css">
#top,#bottom,#adwrap{display:none}
#demopager{background-color:rgb(237,237,237);color:#000;border-bottom:none}
#notif{cursor:pointer}
#notif:before{content:url('https://googledrive.com/host/0Bz_65BAr9KCZNEpRVnBUUHRKY2c');padding:5px 6px 0 6px;border-radius:3px;display:block;position:fixed;top:15px;right:295px;z-index:9997;transition:all 0.4s ease-out}
#notif:hover:before{opacity:.5}
#show-total{position:fixed;top:8px;right:285px;z-index:9999;cursor:pointer;float:right}
.total-show{background-color:#f1c40f;color:white;padding:2px 6px;font-size:11px;border-radius:4px;font-weight:bold}
#cm-wrapper{width:352px;position:fixed;top:45px;right:-381px;z-index:9999;transition:0.5s ease}
#cm-wrapper .bubble{position:absolute;z-index:300;width:0;height:0;border-width:14px;border-style:solid;top:-6px;left:25px;border-color:transparent transparent rgb(211,211,211) !important}
#cm-scroll{width:100%;overflow:hidden;position:relative}
#comments-container{height:530px;margin:-18px -300px 0 0;padding-right:280px;padding-left:10px;overflow:auto;color:#666;font-family:Arial,Sans-serif;background:#e4e4e4;background:-moz-linear-gradient(top,#e4e4e4 0%,#e7e7e7 20%,#eaeaea 37%,#f1f1f1 52%,#eaeaea 69%,#e7e7e7 88%,#e4e4e4 99%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e4e4e4),color-stop(20%,#e7e7e7),color-stop(37%,#eaeaea),color-stop(52%,#f1f1f1),color-stop(69%,#eaeaea),color-stop(88%,#e7e7e7),color-stop(99%,#e4e4e4));background:-webkit-linear-gradient(top,#e4e4e4 0%,#e7e7e7 20%,#eaeaea 37%,#f1f1f1 52%,#eaeaea 69%,#e7e7e7 88%,#e4e4e4 99%);background:-o-linear-gradient(top,#e4e4e4 0%,#e7e7e7 20%,#eaeaea 37%,#f1f1f1 52%,#eaeaea 69%,#e7e7e7 88%,#e4e4e4 99%);background:-ms-linear-gradient(top,#e4e4e4 0%,#e7e7e7 20%,#eaeaea 37%,#f1f1f1 52%,#eaeaea 69%,#e7e7e7 88%,#e4e4e4 99%);background:linear-gradient(to bottom,#e4e4e4 0%,#e7e7e7 20%,#eaeaea 37%,#f1f1f1 52%,#eaeaea 69%,#e7e7e7 88%,#e4e4e4 99%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#e4e4e4',endColorstr='#e4e4e4',GradientType=0 );out-line:none;border-top:1px solid #fff;border-radius:0 0 0 6px;-webkit-border-radius:0 0 0 6px;-moz-border-radius:0 0 0 6px;-moz-box-shadow:0 0 2px rgba(255,255,255,0.6) inset,0 2px 2px rgba(0,0,0,0.2);-webkit-box-shadow:0 0 2px rgba(255,255,255,0.6) inset,0 2px 2px rgba(0,0,0,0.2);box-shadow:0 0 2px rgba(255,255,255,0.6) inset,0 2px 2px rgba(0,0,0,0.2)}
#cm-scroll h4{font-size:14px;font-weight:bold;color:#535252;text-shadow:0 1px 0 #e5e5e5;background:#d3d3d3;background:-moz-linear-gradient(top,#d3d3d3 0%,#c3c3c3 52%,#b3b3b3 99%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d3d3d3),color-stop(52%,#c3c3c3),color-stop(99%,#b3b3b3));background:-webkit-linear-gradient(top,#d3d3d3 0%,#c3c3c3 52%,#b3b3b3 99%);background:-o-linear-gradient(top,#d3d3d3 0%,#c3c3c3 52%,#b3b3b3 99%);background:-ms-linear-gradient(top,#d3d3d3 0%,#c3c3c3 52%,#b3b3b3 99%);background:linear-gradient(to bottom,#d3d3d3 0%,#c3c3c3 52%,#b3b3b3 99%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#d3d3d3',endColorstr='#b3b3b3',GradientType=0 );font-weight:900;padding:12px 25px;border-bottom:1px solid #999;color:#535252;text-shadow:0 1px 0 #dedede !important;border-radius:6px 0 0 0;-webkit-border-radius:6px 0 0 0;-moz-border-radius:6px 0 0 0;-moz-box-shadow:inset 0 1px 0 0 #fff;-webkit-box-shadow:inset 0 1px 0 0 #fff;box-shadow:inset 0 1px 0 0 #fff;font-weight:900 !important}
#cm-wrapper #cm-close{position:absolute !important;background-image:url(https://googledrive.com/host/0Bz_65BAr9KCZVEIyU0xkTlh3Sm8);background-repeat:no-repeat;width:29px;height:29px;overflow:hidden;text-indent:10em;top:28px;right:10px;background-position:0 0 !important;cursor:pointer}
#comments-container.cm-active{position:fixed;right:0;top:61px}
.cm-outer{margin:0 auto;padding:0;font-size:11px;text-align:left}
.cm-outer pre{background-color:#141414;font-size:11px;color:#7c7c7c}
.cm-outer li{padding:7px 10px 12px;list-style:none;clear:both;position:relative;background:url('https://googledrive.com/host/0Bz_65BAr9KCZUzBrQnY1b1BQVEU') repeat-x bottom;margin-right:10px}
.cm-outer code{color:#a6a658;font-size:11px}
.cm-outer li.selected{border-left:4px solid #fffe8c}
.cm-outer li:first-child{border-top:none}
.cm-outer li:last-child{border-bottom:none}
.cm-text{color:#999}
.cm-outer{margin:0 0 5px}
.cm-header{margin:4px 0 8px 60px;font-size:12px;font-weight:normal !important}
.cm-header a{color:#168980;text-decoration:none;font-size:12px;font-weight:bold}
.get{display:none}
.cm-outer li:last-child .get{display:block;float:right}
.cm-header a:hover{color:#e6e6e6;text-decoration:none}
.cm-outer .cm-content{overflow:hidden}
.cm-content{margin-left:60px}
.cm-outer img{display:block;float:left;overflow:hidden;position:absolute;top:10px;left:0;border:3px solid #3d464f}
.cm-footer{margin-top:7px}
.cm-footer a{color:#168980;text-decoration:none}
.cm-footer a:hover{color:#e6e6e6;text-decoration:none}
#cm-overlay{position:fixed !important;z-index:999;top:0;right:0;bottom:0;left:0;opacity:0.9;background-color:#111;display:none}
</style>
<div id='notif' title='Nhận xét mới'></div>
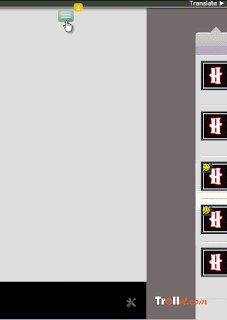
<div id='cm-wrapper'>
<div class="bubble"></div>
<div id="cm-scroll">
<h4>Nhận xét mới!</h4>
<div id='comments-container'>Loading…</div>
<div id="cm-close">X</div>
</div>
</div>
<div id='show-total'></div>
<div id='cm-overlay' />
<script>
var originalTitle = document.title;
var cm_config = {
home_page: "http://www.trollvl.com",
max_result: 5,
t_w: 50,
t_h: 50,
summary: 9999,
new_tab_link: false,
ct_id: "comments-container",
new_cm: "Nhận xét mới!",
interval: 30000,
alert: true,
alert: function (total) {
document.getElementById("show-total").innerHTML = '<strong class=\'total-show\'>' + total + '</strong>';
document.title = '(' + total + ') ' + originalTitle;
}
};
</script>
<script src="https://googledrive.com/host/0Bz_65BAr9KCZRlN3MHFZYndwckE"></script>
Cấu hình
| Tùy Chọn | Thông Tin |
|---|---|
| home_page | URL Blog của bạn |
| max_result | Số lượng nhận xét bạn muốn hiển thị |
| t_w | Chiều rộng của avatar |
| t_h | Chiều cao của avatar |
| summary | Số lượng ký tự hiển thị của nhận xét |
| new_tab_link | Nếu bạn nhập true khi click vào link sẽ mở ra cửa sổ mới hoặc false sẽ không mở cửa sổ mới khi click vào link |
| interval | Khoảng thời gian để hệ thống tự cập nhật số lượng comment mới. Giá trị 30000 như trong code trên tương ứng với 30 giây |
| ?? |
Nguồn DHF


6 comments
http://suoinguoncuocsong.blogspot.com/
Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>