
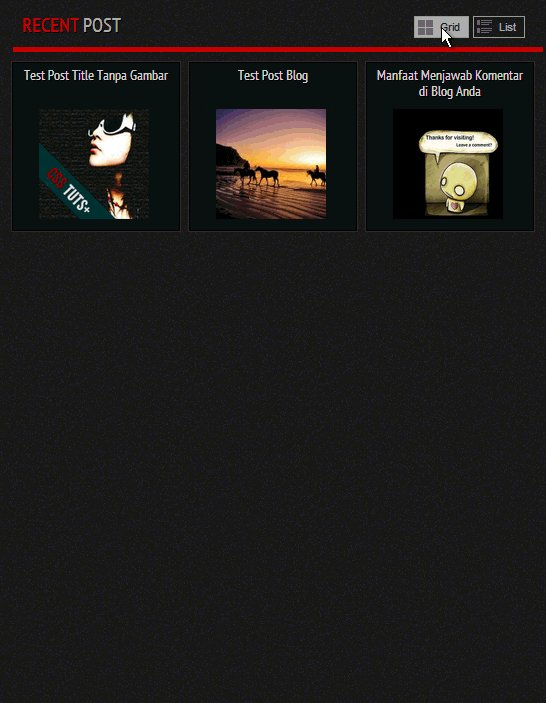
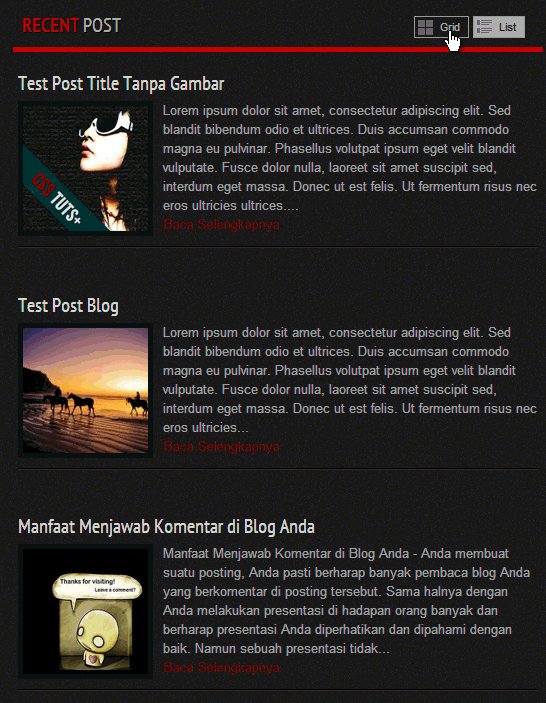
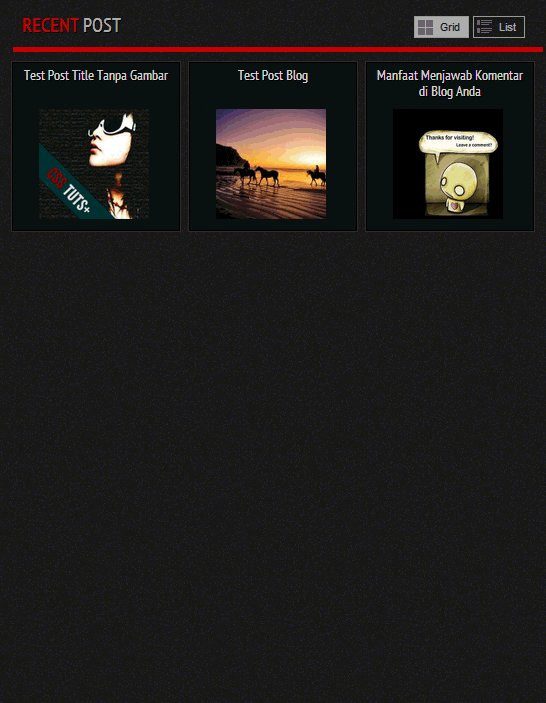
Chế độ Grid: Mặc định khi độc giả truy cập blog của bạn sẽ hiển thị bài đăng dưới dạng Grid, tức là sẽ hiển thị tiêu đề bài viết kèm với hình ảnh thu nhỏ. Có lẽ thủ thuật này phù hợp dành cho những blog chuyên về hình ảnh và phim hơn
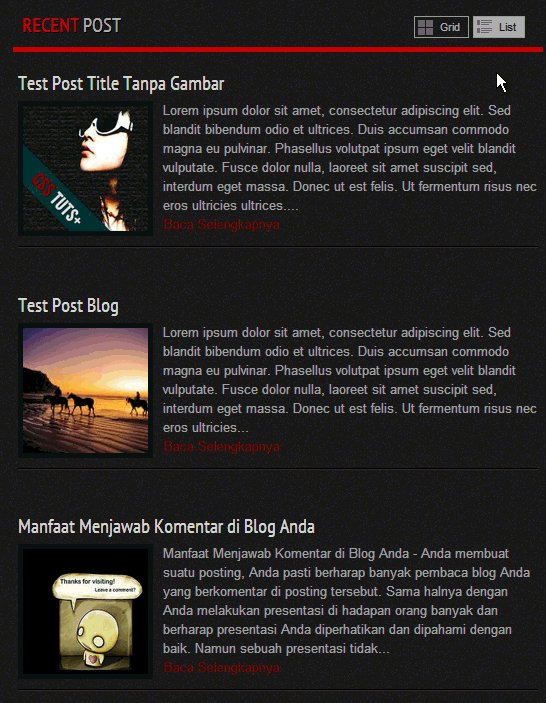
Chế độ List: Đây là chế độ xem mặc định template của bạn
Làm thế nào để cài đặt tiện ích vào template?
Bước 1: Tìm đoạn code <b:section class='main' id='main' showaddelement='yes'> hoặc <b:section class='main' id='main' showaddelement='no'> trong template sau đó dánh trước nó đoạn code bên dưới<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='switch'>
<div class='switch-left'>
<span style='color: #CC0000;'>Recent</span> Post
</div>
<div class='switch-right'>
<a class='bar_view' href='#'>Grid</a>
<a class='dat_view' href='#'>List</a>
</div>
</div>
</b:if></b:if>
Bạn có thể tùy chỉnh đoạn được đánh dấu cho phù hợp với blog của mình
Bước 2: Tìm đoạn code <div class='post hentry uncustomized-post-template'> hoặc <div class='post hentry'> sau đó thêm class bar cho nó. Sau khi thêm code trên sẽ có dạng như sau
<div class='post bar hentry uncustomized-post-template'>Hoặc
<div class='post bar hentry'>Bước 3: Dán đoạn code bên dưới trước thẻ đóng </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://trollvlhcv.googlecode.com/svn/trunk/demo/switch-display.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
/**
* jQuery switch
*
* active class active pada switch grid atau list
* update by denddy gustiana
* http://under-88.blogspot.com/
* https://plus.google.com/109783772548428705949
*
*/
jQuery(document).ready(function () {
var $box=jQuery(".post"),
$bar=jQuery("a.bar_view");
$dat=jQuery("a.dat_view");
$dat.click(function () {
$box.removeClass("bar");
jQuery(this).addClass("active");
$bar.removeClass("active");
jQuery.cookie("dat_style", 0);
return false
});
$bar.click(function () {
$box.addClass("bar");
jQuery(this).addClass("active");
$dat.removeClass("active");
jQuery.cookie("dat_style", 1);
return false
});
if(jQuery.cookie("dat_style")==0) {
$box.removeClass( "bar");
$dat.addClass("active")
} else {
$box.addClass("bar");
$bar.addClass("active")
}
});
//]]>
</script>
Lưu ý: Nếu trong template của bạn đã có jQuery rồi thì xóa đoạn được đánh dấu điBước 4: Thêm CSS vào sau thẻ ]]></b:skin>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
/*FONT PT Sans Narrow*/
@font-face {
font-family:'PT Sans Narrow';
font-style:normal;
font-weight:400;
src:local('PT Sans Narrow'),local('PTSans-Narrow'),
url(http://themes.googleusercontent.com/static/fonts/ptsansnarrow/v3/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff) format('woff');
}
/* CSS Untuk Tombol Switch*/
.switch {
border-bottom:5px solid #CC0000;
height:35px;
color:#444;
margin:0 10px;
padding:5px 9px;
text-transform:uppercase;
}
.switch-left {
width:360px;
float:left;
margin:0 auto;
padding-top:5px;
font:20px PT Sans Narrow;
text-shadow:1px 1px 0 #000;
color:#AAA;
}
.switch-right {
width:120px;
float:right;
margin:0 auto;
padding-top:10px;
}
.switch a {
border:1px solid #999;
font:11px Arial;
padding:3px 8px 3px 25px;
text-transform:none;
color:#aaa;
}
a.bar_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzk-FOfjW9h9Ld7aVPzQxjRDIuvaaN7StsWpYxjILy1j1z7BS0eqE1CdTBPQF0oGKtbJ4htKBwEhsUAhWvv8Q1-97hONt3DUaaLJO9DJ4ajVxrcm_CbHmxZQYwHrXs-T9lVUsXFBWDgrGG/s1600/drid.gif) no-repeat 3px center;
}
a.dat_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN2to49EtG06V1BSMPQE3sNQHb9HKAmxTiTjP6uOrHFDJbXrnRbnfvg6dQiqmGUm4pHw9adKJGoWDU9dMFEYPPblw34sgohEqXiQx0mt6KcT4gq7ZwTvbE8ZxPpW40XpYQmPUaqNdDGak9/s1600/listed.gif) no-repeat 3px center;
}
.switch a.active {
background-color:#aaa;
border:1px solid #999;
color:#111;
cursor:default;
}
/* CSS Bar untuk bagian grid */
.bar {
background-color:rgba(0,0,0,0.3);
border:1px solid #000;
box-shadow:0 0 0 1px #333;
-moz-box-shadow:0 0 0 1px #333;
-webkit-box-shadow:0 0 0 1px #333;
-o-box-shadow:0 0 0 1px #333;
display:inline;
float:left;
height:160px;
list-style:none;
margin:10px 0 0 9px;
overflow:hidden;
padding:2px 3px 5px;
position:relative;
text-align:center;
width:160px;
}
.bar h3 {
height:30px;
border:0 none;
line-height:8px;
margin:0 5px 5px;
padding:2px;
text-shadow:1px 1px 0 #000;
}
.bar h3 a {
font:14px PT Sans Narrow;
text-align:center;
line-height:16px;
}
.bar h3 a:hover {
color:#c1541a;
}
.bar .post-body {
background:none;
height:245px;
overflow:hidden;
width:167px;
padding:0;
margin:0 0 .3cm;
}
.bar img {
float:left;
height:110px;
margin:0 18px;
width:110px;
}
</style>
</b:if></b:if>
- Đoạn CSS này được tác giả denddy viết giống như Demo, vì thế bạn hãy chỉnh sửa sao cho phù hợp với template của mình.
Bước 5: Lưu lại template
Hỗ trợ
Hầu hết các lỗi thường gặp ở trong tiện ích này là do CSS mà tác giả viết ra không phù hợp với template của bạn. Nếu bạn gặp khó khăn trong vấn đề CSS hãy để lại comment cùng nhau thảo luận để đưa ra phương án tốt nhất cho template của bạn. Chúc bạn thành công!
Nguồn Under-88

14 comments
<div class='post bar hentry uncustomized-post-template'>
Hãy chú ý đến đoạn code trước và sau khi thêm class bạn sẽ hiêu. Đọc thật kỹ!
http://phim-hd1.blogspot.com/
Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>