
CHÚNG TA CẦN CÁI GÌ ĐÓ TỐT HƠN
Vnblogspot đã xuất bản hệ thống comment phân cấp tại trang Tiếng Anh với rất nhiều các đặc tính rất hấp dẫn. Chúng ta có thể gọi hệ thống này là VinaLuv. Và dưới đây là các điểm nối bật của hệ thống này:
- Load nhanh: vì không dùng full feed
- SEO tốt: vì tận dụng HTML để sắp xếp chứ không sinh comment 100% bằng Js như Blogger.
- Nhiều level: bao nhiêu do bạn chọn (mặc định 6 cấp)
- Form comment nhúng: không cần popup, không bị chặn cookie.
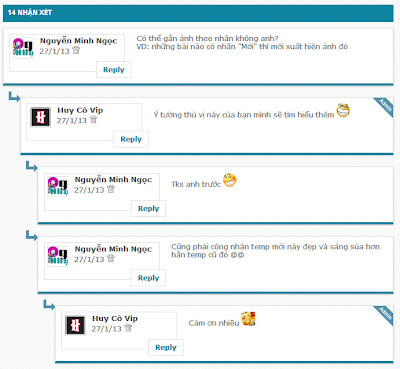
- Nổi bật comment tác giả: tô nền comment tác giả với màu vàng nhạt
- Hỗ trợ hình mặt cười: nếu thích bạn có thể định nghĩa lại các hình khác.
- Tự động thay URL: các URL image và Youtube sẽ tự động chuyển thành hình thật và video.
- Thiết kế bắt mắt
Hướng dẫn thêm comment đa cấp vào blogspot
Bước 1: Vào blogger → Mẫu → Chỉnh sửa HTMLBước 2: Chọn mở rộng mẫu tiện ích
Bước 3: Tìm code
<b:include data='post' name='threaded_comments'/>Và thay thế toàn bộ code tìm được trong template của bạn bằng code bên dưới
<b:include data='post' name='comments'/>Bước 4: Nhập địa chỉ blog bạn vào ô bên dưới rồi click GET CODE
Bước 5: Tìm đoạn code A:<b:includable id='comments' var='post'> và gần ngay dưới đoạn code B:</b:includable>. Thay thế toàn bộ đoạn code bên trong A và B bằng đoạn code lấy được ở bước 4
Thay đổi style cho comment đa cấp
Ở code ta lấy được ở bước 4 bạn để ý đoạn sau<style type="text/css">Ta thay thế toàn bộ đoạn code bên trên bằng code sau rồi lưu lại template
#comments h4 {
font-family: Arial, Helvetica, Garuda, sans-serif;
font-weight: normal;
text-transform: uppercase;
font-size: 20px;
color: #666;
text-shadow: 0 0 1px #CCC;
display: block;
width: 100%;
border-bottom: 1px dotted #CCC;
padding: 20px 0 5px 0;
margin: 0;
}
.unneeded-paging-control {display: none;}
.comment_child .comment_wrap {
padding: 0 0 0 20px;
border-left: 1px solid #DDD;
}
.comment_inner {
background: white;
width: 100%;
zoom: 1;
display: inline-block;
outline: none;
overflow: hidden;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.17);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,.17);
box-shadow: 0 1px 1px rgba(0,0,0,.17);
-webkit-background-clip: padding-box;
margin: 7px 0 8px 0;
}
.comment_header {margin: 15px 15px 5px 15px;}
.comment_avatar img {
margin: 0 15px 0 0;
border-width: 1px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-background-clip: padding-box;
}
.comment_name {
margin: 0 0 0 40px;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-weight: normal;
font-style: normal;
line-height: 1;
margin: 2.1em 0 1em;
color: #525252;;
}
.comment_name {
margin: 0 0 0 40px;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-weight: bold;
line-height: 1;
font-size: 18px;
}
.comment_name a {
color: #525252;
text-decoration: none;
text-shadow: 0 0 1px #DDD;
}
.comment_name a:hover {color: #F90;}
.comment_service {
margin: 0 0 0 41px;
color: #CCC;
font-size: 14px;
font-style: italic;
}
.comment_reply {
float: right;
margin: -25px 0 0 0;
color: #F90;
font-weight: bold;
text-decoration: none;
}
.comment_reply:hover {text-decoration: underline;}
.comment_body p {
font-size: 18px;
margin: 10px 15px 10px 15px;
color: #666;
word-wrap: break-word;
}
.comment_avatar .avatar-image-container {
height: 36px!important;
width: 36px!important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcnJ2s96DsOUbNk2Ngg8fvuZV6tBVZ5CubbmtyMY0DEf45QRIxEWn5D8U05vLEDR5KBx_Elgxqu3C2yMRurICuwCqHQbQAc1OYpYMx4o_lyZ2yeWVPQRDDW3yIAzsX8PwAfJN59CMTYmU/s35/ano_icon.gif) no-repeat;
border-width: 1px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-background-clip: padding-box;
}
.comment-form {max-width: 100%;!important;}
#comment-editor {width:101%!important}
.comment_admin {
background: #FFE;
}
.comment_form a {
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-size: 15px;
color: #F90;
}
.comment_form a:hover {text-decoration: underline;}
.comment_reply_form {
padding: 0 0 0 20px;
border-left: 1px solid #DDD;
}
.comment_reply_form .comment-form {width: 99%;}
.comment_emo {
max-width: 1.5em;
max-height: 1.5em;
vertical-align: middle;
margin: -0.3em 0 0 0;
}
.comment_emo_list .item {
float: left;
padding: 10px 10px 0 10px;
text-align: center;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {
max-width:100%!important;
}
.comments .avatar-image-container img {
width:36px!important;
height:36px!important
}
.deleted-comment {
padding: 10px 10px 10px 10px;
display: block;
color: #CCC;
}
</style>
<style type='text/css'>
#comments h4 {
font-weight: normal;
text-transform: uppercase;
font-size: 18px;
display: block;
float: none;
padding: 0 8px;
margin: 0 0 0 0;
background-color: #0F83A0;
color: white;
font-weight: bold;
line-height: 28px;
height: 30px;
font-size: 110%;
}
.unneeded-paging-control {display: none;}
.comment_child .comment_wrap {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh51KGeq0c8ynUqAapoRGXctgLl2zN7vyn9bIhkwub1FyDjCrejO2Bf12y4X-w1ynj6hkKT74uH9marS67hcM3twP8xJCpb3hXTid9uaS4OYCzi9OaCKg1WycFawHsmuloCbvPGNdW1EFvm/s1600/reply_bg.png) no-repeat;
padding: 0px 0px 0px 20px;
margin-left: 10px;
}
.comment_inner {
width: 100%;
zoom: 1;
display: inline-block;
outline: none;
overflow: hidden;
background: white;
box-shadow: 0 1px 3px 0 #B5B5B5;
-moz-box-shadow: 0 1px 3px 0 #b5b5b5;
-webkit-box-shadow: 0 1px 3px 0 #B5B5B5;
border: 1px solid #DDD;
border-bottom: 4px solid #0F83A0;
overflow: hidden;
position: relative;
margin: 10px 0px 10px 0px;
}
.comment_header {background: #fff;
border: 1px solid #ddd;
float: left;
padding: 10px;
width: 200px;
margin: 10px 20px 20px 10px;
line-height: 1.8;}
.comment_avatar img {
border-width: 1px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-background-clip: padding-box;
}
.comment_name {
margin: -6px 0 0 42px!important;
margin: 2.1em 0 1em;
color: #525252;
font-weight: bold;
font-size: 13px;
}
.comment_name {
margin: 0 0 0 40px;
font-weight: bold;
line-height: 1;
font-size: 13px;
}
.comment_name a {
color: #525252;
text-decoration: none;
text-shadow: 0 0 1px #DDD;
}
.comment_name a:hover {color: #F90;}
.comment_service {
margin: 0 0 0 41px;
color: #666;
font-size: 13px;
}
.comment_reply {
clear: both;
float: right;
background-color:#fff;
border:1px solid #ddd;
display:inline-block;
margin: 10px -22px -22px 0;
font-size:12px;
font-weight:bold;
padding:3px 11px;
text-decoration:none;}
.comment_reply:hover {background-color:#5390AD;}
.comment_reply:active {
position:relative;
top:1px;
}
.comment_body p {
font-size: 12px;
margin: 10px 15px 10px 15px;
color: #666;
word-wrap: break-word;
}
.comment_avatar .avatar-image-container {
height: 36px!important;
width: 36px!important;
border: 1px solid #ddd;
-webkit-background-clip: padding-box;
}
.comment-form {max-width: 100%;!important;}
#comment-editor {width:101%!important}
.comment_admin {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAiaLb8aQen0w9SGhputYcT_3JGObdoofTVrxv00l0sSCwcCsODWC3JN2pfW7NIBNpLmyRWeoVZWfc1tzcZFqAloieZO6qdjKdTOh5acwIlWhNVY36KRsWN7M8LavBTOrWBQe5OQa8mU4Y/s1600/admin.png) no-repeat right -1px;
box-shadow: 0 1px 3px 0 #B5B5B5;
-moz-box-shadow: 0 1px 3px 0 #b5b5b5;
-webkit-box-shadow: 0 1px 3px 0 #B5B5B5;
border: 1px solid #DDD;
border-bottom: 4px solid #0F83A0;
overflow: hidden;
position: relative;
}
.comment_form a {
text-decoration: none;
font-weight: bold;
font-size: 12px;
}
.comment_form a:hover {text-decoration: underline;}
.comment_reply_form {
padding: 0 0 0 20px;
border-left: 1px solid #ddd;
}
.comment_reply_form .comment-form {width: 100%;}
.comment_emo {
max-width: 1.5em;
max-height: 1.5em;
vertical-align: middle;
margin: -0.3em 0 0 0;
}
.comment_emo_list .item {
float: left;
padding: 10px 10px 0 10px;
text-align: center;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {
max-width:100%!important;
}
.comments .avatar-image-container img {
width:34px!important;
height:33px!important
}
.deleted-comment {
padding: 10px 10px 10px 10px;
display: block;
color: #CCC;
}
</style>

28 comments
truyen sex | truyen sex | truyen nguoi lon | truyen sex moi | phim sex | phim sex | anh sex | phim sex
1-
http://www.nhaccuatui.com/bai-hat/cau-doi-cau-cho-thanh-thanh-hien.LRMxV05wZF.html
2-
http://www.nhaccuatui.com/m/LRMxV05wZF
3-
http://www.nhaccuatui.com/m/LRMxV05wZF[/FLASH]
tks bạn!
//Config emoticons declare
Emo_List = [
'O.O' ,'https://lh6.googleusercontent.com/-wFaOATKR4SA/T30v4DhsyaI/AAAAAAAAB9Y/IUXospAJeOY/s68/andor.gif',
....
'**"' ,'https://lh3.googleusercontent.com/-L21FYz-A9T0/T30v_htvcjI/AAAAAAAAB_I/Cnk49nr9BCs/s73/worried.gif'
Emo_List = [
'O.O' ,'https://linkhinhanh. gif',
....
'**"' ,'https://linkhinhanh. gif'
và thay màu nền chữ admin nữa
tks bạn :vi
Còn màu nền chữ admin là một hình ảnh, bạn phải sử dụng photoshop để chỉnh sửa
http://i8.upanh.com/2013/0923/02//57576491.untitled.jpg
tks bạn ^^!
http://i.upanh.com/vauxjk
.comment_admin {
border: 3px solid transparent;
border-color: transparent #900 #900 transparent;
background-image: url(http://3.bp.blogspot.com/-N0Envax4dyY/UQqrpM6BzWI/AAAAAAAAKYk/zSgezjHN8YQ/s1600/admin.png);
background-repeat: no-repeat;
background-position: top right;
padding-top: 28px;
}
<script type='text/javascript'>
//<![CDATA[
function repText(id) {
var a = (document.getElementById(id)) ? document.getElementById(id) : "",
b = (a !== "") ? a.innerHTML : a,
b = b.replace(/<i rel="pre">(.*?)<\/i>/ig, "<pre>$1<\/pre>");
if (document.getElementById(id)) {
document.getElementById(id).innerHTML = b;
}
} repText('comment-holder');
//]]>
</script>
Khi comment bạn sử dụng cấu trúc sau
<i rel="pre">Nội dung code</i>
Khi xuất ra sau khi comment sẽ như sau
<pre>Nội dung code</pre>
Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>