Ngày hôm nay mình sẽ chia sẻ làm cách nào để tạo một trang HTML trống từ template của blogspot. Thật ra thủ thuật này chẳng mấy khi dùng đến nhưng thật sự rất hữu ích cho những bạn phát triển blog theo hướng chia sẻ các thủ thuật tiện ích. Ví dụ như khi giới thiệu về tiện ích Nhận Xét Mới Nhất, để cho độc giả hiểu hơn về tiện ích này ta đưa một demo bằng hình ảnh hoặc cụ thể hơn là một trang blogspot mới, nhưng tốt hơn cả nếu ta đưa ra một demo là một trang mới mà trang này chỉ hiển thị mỗi tiện ích trên, bạn xem demo tiện ích Nhận Xét Mới bên dưới để rõ hơn

Cách thực hiện
Bước 1: Vào Blogger → Mẫu → Chỉnh sửa HTMLBước 2: Xóa toàn bộ nội dung trong template và dán code bên dưới vào
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
HTTP://WWW.TROLLVL.COM
----------------------------------------------- */
#navbar-iframe { height:0px; visibility:hidden; display:none }
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override) margin: 0;
padding: 0;
}
]]></b:skin>
</head>
<body>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/>
</b:section>
Nội Dung Trang HTML </body>
</html>
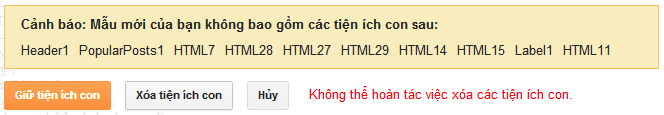
Bước 2: Sau khi lưu template sẽ hiện ra thông báo sau

Click vào Xóa tiện ích con để hoàn tất thủ thuật
Giữ lại widget để làm demo hướng dẫn
Bước 1: Vẫn trong template bạn dán đoạn code sau trên thẻ </body> rồi lưu lại template<b:section class="sidebar" id="main" showaddelement="yes">Bước 2: Muốn thêm tiện ích thì vào Blogger → Bố cục → Sau đó add tiện ích
</b:section>

4 comments
của mình nó ko hiện
của mình nó ko hiện
Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>