 |
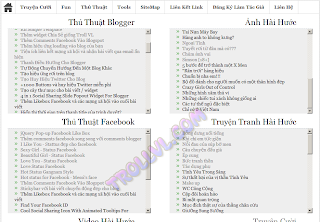
| Demo for Post |
Hiện nay các Kiểu sitemap có một điểm yếu là liệt kê tất cả các nhãn trên blogspot. Tuy nhiên các blogspotter thì lại thích liệt kê bài viết của một số nhãn nào đó (tức là nếu không thích liệt nhãn nào thì nhãn đó sẽ không nằm trong Sitemap, điểm này rất cần thiết). Giải pháp tối ưu là phải làm sao có một sitemap đáp ứng được nhu cầu tùy biến của blogspotter.
Sau khi nghiên cứu vấn đề này, mình đã nghĩ ra ý tưởng vận dụng cách liệt kê các bài viết của một nhãn, một script rất phổ biến trên cộng đồng Blogger, để tạo ra Sitemap, kết hợp CSS tạo hai cột, vừa tiết kiệm không gian web, vừa giúp người dùng dễ dàng tùy biến theo ý thích
Làm cách nào để tạo sitemap?
Trước hết bạn phải đăng ký và sử dụng FeedBurner để thực hiện được thủ thuật này.
Bước 1: Trước hết bạn vào blogger > Tạo một Trang Mới có tiêu đề là sitemap sau đó để trống nội dung
http://www.tênblogcủabạn.com/p/sitemap.htmlBước 3: Vào blogger > Mẫu > Chỉnh sửa HTML
Bước 4: Dán code bên dưới trước thẻ </head>
<b:if cond='data:blog.url == "Link Site Map"'>
<script type='text/javascript'>
//<![CDATA[
function allpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
//]]>
</script>
<style type='text/css'>
#sitemap{width:950px;margin:0;background:#ffffff;padding-bottom:15px;}
#sitemap ul {background:#EEEEEE;max-height: 250px !important; overflow:auto; padding:5px 10px;margin:0;list-style-type:none}
#sitemap ul:hover {background:#D6EAFF}
#sitemap ul li {list-style: disc url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3-GjFVVyR-AYlAAoeLVe8luSjq9a-mKPi36w3NCLgiLFvtyE1wgnbkoAgJRqBEIaVF_weCwFt2cURBN795To-Y4FXjqlMwa7iEwiQSSc1HnjgETjy0hLQUFzix78ACtAZVPj4kuGIpgbC/h120/1.giff) inside; vertical-align: top; padding-left:10px;margin: 0;}
#sitemap ul li:hover {list-style: disc url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9sACbGOKecLYQZzsHiSP8y5O1Zo6QeXp2rftygitSWoeObO1AmnBXErfpFiG4tZprL7tDg-W-aRBDHgeXTpakp3lw1gQ3M4HxEFh82Q7kn8CBcF5c3K42DFCniCBLTp6TtcB1IxRYPtsA/h120/2.gif) inside; vertical-align: top;padding-left:10px;margin: 0;}
.sm-left{float:left;width:45%;margin:0 20px 0px 20px;font-size:14px;tex-align:justify}
.sm-right{float:right;width:45%;;margin:0 20px 0px 20px;font-size:14px;tex-align:justify}
p.smtitle {border-bottom:1px dotted #789;clear:both;color:
#2554C7;font-family:Georgia;font-size:25px;padding:10px 50px 5px
0;text-align:right;}
#content-wrapper{display:none}
</style>
</b:if>
- Link Site Map Sửa thành link trang Site Map của bạn
- 950px là độ rộng của trang Site Map
- ffffff là màu nền của trang Site Map
Bước 5: Dán code bên dưới trên thẻ <div id='content-wrapper'> trong template của bạn
<b:if cond='data:blog.url == "Link Site Map"'>
<div id='sitemap'>
<div class='sm-left'>
<p class='smtitle'><a href='/search/label/Nhãn 1?max-results=10'>Nhãn 1</a></p>
<script src='/feeds/posts/summary/-/Nhãn 1?max-results=500&alt=json-in-script&callback=allpostslist'/>
<p class='smtitle'><a href='/search/label/Nhãn 2?max-results=10'>Nhãn 2</a></p>
<script src='/feeds/posts/summary/-/Nhãn 2?max-results=500&alt=json-in-script&callback=allpostslist'/>
<p class='smtitle'><a href='/search/label/Nhãn 3?max-results=10'>Nhãn 3</a></p>
<script src='/feeds/posts/summary/-/Nhãn 3?max-results=500&alt=json-in-script&callback=allpostslist'/>
</div>
<div class='sm-right'>
<p class='smtitle'><a href='/search/label/Nhãn A?max-results=10'>Nhãn A</a></p>
<script src='/feeds/posts/summary/-/Nhãn A?max-results=500&alt=json-in-script&callback=allpostslist'/>
<p class='smtitle'><a href='/search/label/Nhãn B?max-results=10'>Nhãn B</a></p>
<script src='/feeds/posts/summary/-/Nhãn B?max-results=500&alt=json-in-script&callback=allpostslist'/>
<p class='smtitle'><a href='/search/label/Nhãn C?max-results=10'>Nhãn C</a></p>
<script src='/feeds/posts/summary/-/Nhãn C?max-results=500&alt=json-in-script&callback=allpostslist'/>
</div>
</div>
<div style='clear: both;'/>
</b:if>
- <div class='sm-left'> Là cột bên trái
- <div class='sm-right'> Là cột bên phải
- Tùy theo số lượng các nhãn mà bạn tự cân đối cho hợp lý cả hai bên cột trong Site Map
Bước 6: Lưu Mẫu
Thuthuatblogger.info


Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>