Giới Thiệu
- Tên: Shiny Sparkles Text Effect
- Nguồn: http://textuts.com
- Phần mềm được sử dụng trong hướng dẫn này là Adobe Photoshop CS5 Extended
Các Bước Thực Hiện
Bước 1:- Tạo file ảnh mới kích thước 1024 * 768
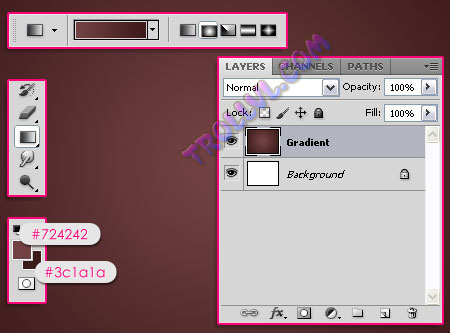
- Tạo một layer mới trên layer Background và gọi nó là "Gradient". Đặt màu Foreground là #724242, và màu Background là # 3c1a1a, sau đó sử dụng công cụ Gradient aRadial kéo một đường từ giữa đến một trong các góc.

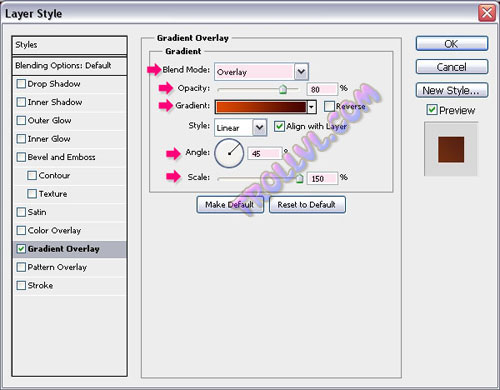
- Nhấn đúp chuột vào layer "Gradient" và thiết lập các thông số như hình dưới, riêng Gradient bạn thiết lập theo hướng dẫn ở dưới nữa

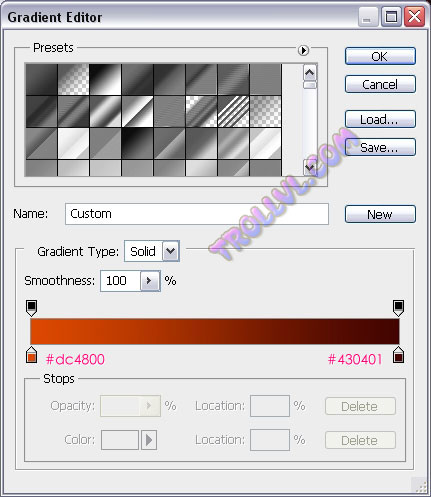
- Sử dụng màu #dc4800 phía bên trái và màu #430401phía bên phải để tạo Gradient.

- Kết quả thu được

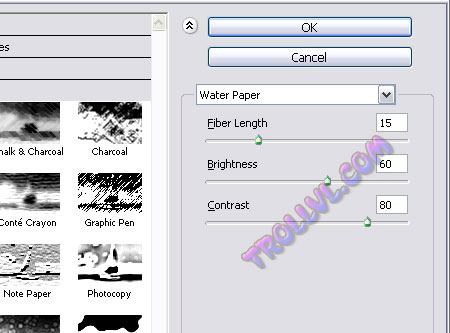
- Vào Filter -> Sketch -> Water Paper, và thiết lập các thông số như bên dưới:

- Ta sẽ được như hình dưới

- Dùng phông chữ Aardvark Cafe với màu đen , như trong bài dùng kích thước 500px

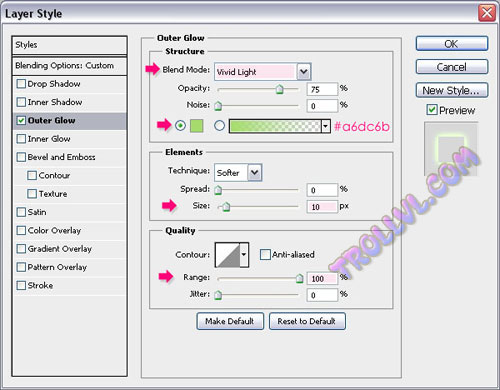
- Nhấn đúp chuột vào layer văn bản và thêm một Outer Glow. Thay đổi chế độ hòa trộn là Vivid Light, màu #a6dc6b, Size là 10 và Range lên 100%.

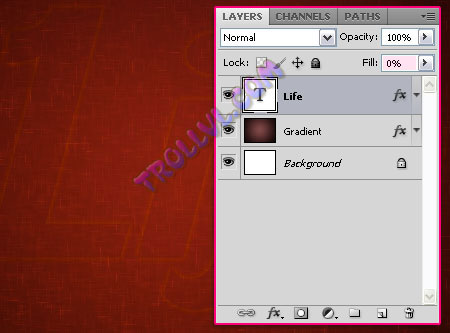
- Thay đổi giá trị Fill của layer văn bản xuống 0%.

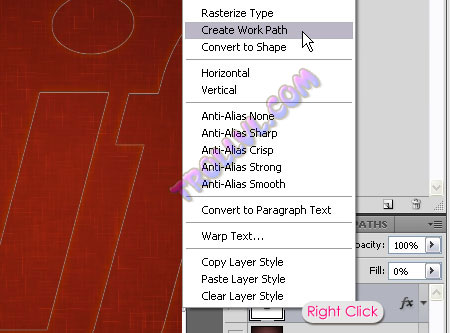
- Nhấp chuột phải vào layer text và chọn Create Work Path.

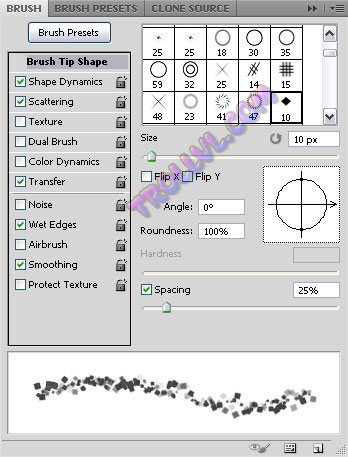
- Tải công cụ Modified Diamond Sparkles Brush. Sau đó bạn mở bảng Brush bằng cách Window -> Brush. Chọn brush này trước khi chuyển sang bước tiếp theo.

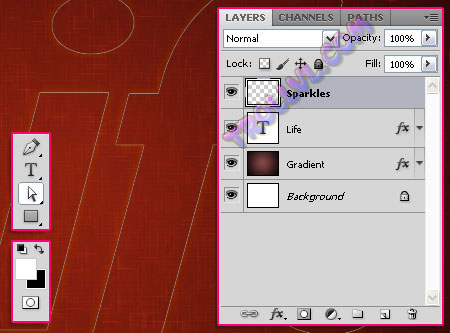
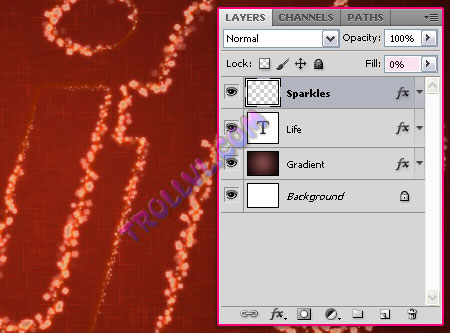
- Tạo một layer mới trên đầu trang của tất cả các layer và đặt tên là "Sparkles". Đặt màu Foreground là màu trắng, và chọn công cụ Selection Tool .

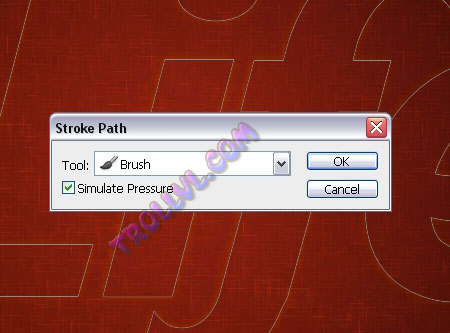
- Nhấp chuột phải vào văn bản và chọn Stroke Path.

- Chọn Brush từ menu thả xuống, và đánh dấu vào ô Simulate Pressure.

- Bạn sẽ được hiệu ứng như sau

- Công việc tiếp theo khiến cho văn bản của bạn trở lên lấp lánh.
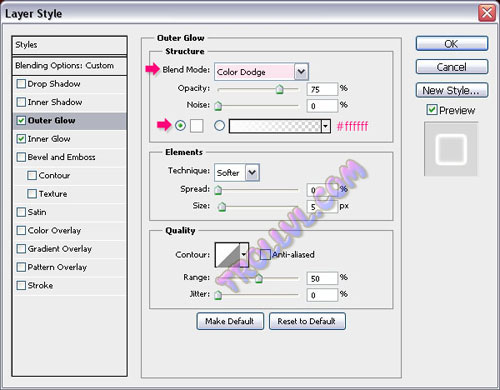
- Outer Glow: thay đổi Blend Mode thành Color Dodge và màu sắc thành màu trắng.

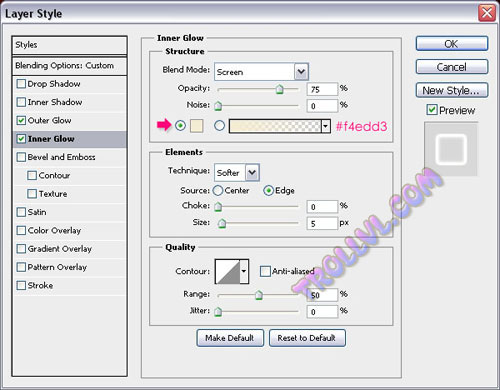
- Inner Glow: đổi sang màu #f4edd3.

- Thay đổi giá trị Fill layer "Sparkles" của thành 0%.

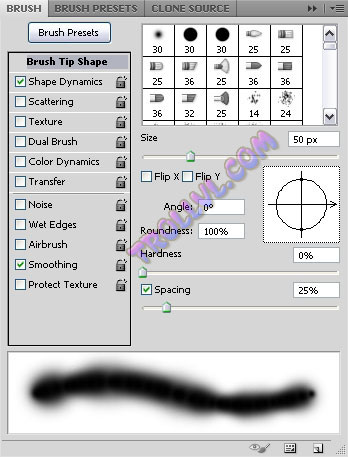
- Chọn công cụ soft round brush, và thay đổi các giá trị thiết lập của nó (Window -> Brush Tool) như hình dưới đây.
- Brush Tip Shape:

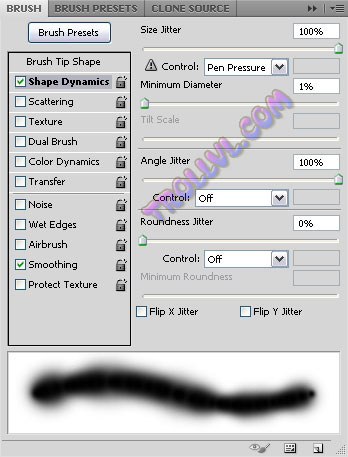
- Shape Dynamics:

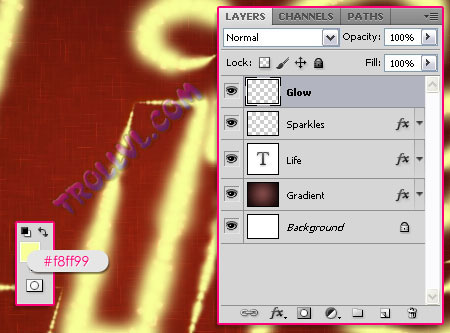
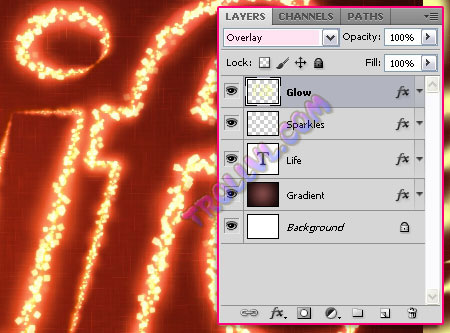
- Tạo work path một lần nữa (nhấp chuột phải vào layer văn bản -> Create Work Path), tạo ra một layer mới trên đầu tất cả các layer và đặt tên là "Glow", thiết lập màu Foreground là # f8ff99

- Nhấp đúp vào layer “Glow”:
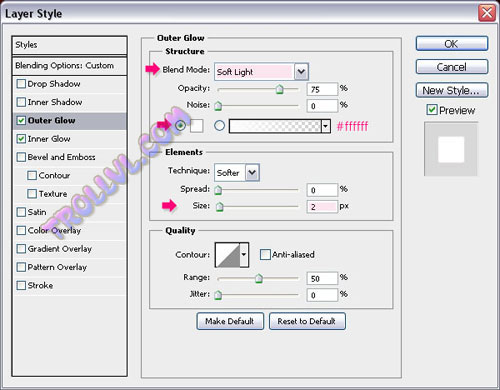
- Outer Glow: Thiết lập các thông số như hướng dẫn bên dưới

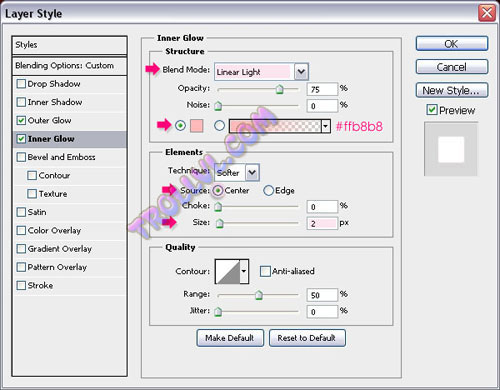
- Inner Glow: Thiết lập các thông số như hướng dẫn bên dưới

- Thay đổi layer “Glow” sang chế độ Overlay.

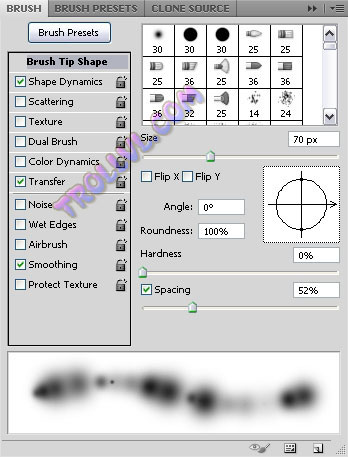
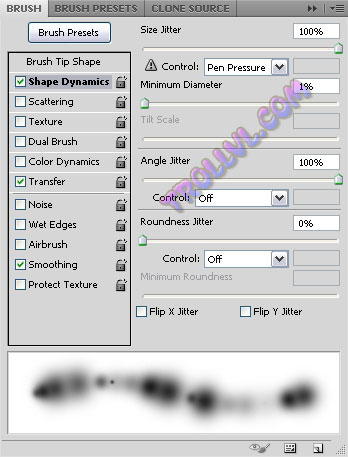
- Một lần nữa chọn công cụ round brush, sau đó vào Window -> Brush và thiết lập như hình dưới.
- Brush Tip Shape:

- Shape Dynamics:

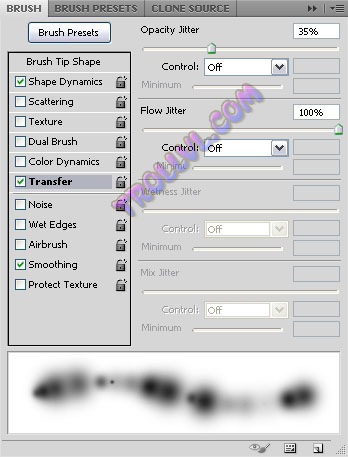
- Transfer:

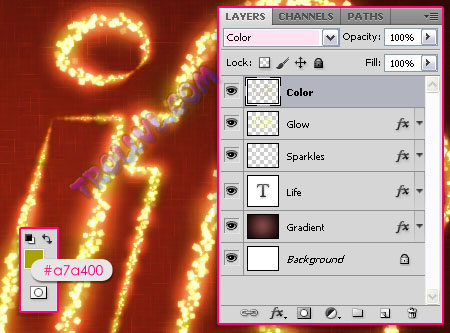
- Tạo work path trên văn bản sau đó tạo một layer mới trên đầu tất cả các layer, đặt tên là "Color" và thay đổi chế độ sang Color, thiết lập màu Foreground là # a7a400, và stroke the path với công cụ brush, sau đó nhấn Enter.
- Điều này sẽ thêm một tông màu đẹp màu xanh lá cây phát sáng.

Bước 6:
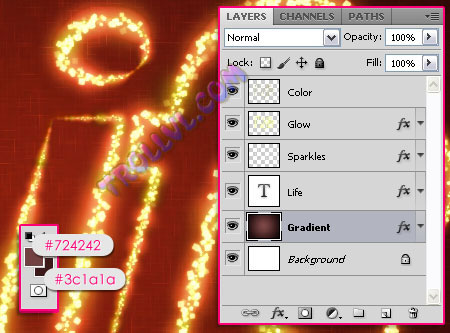
- Thiết lập màu Foreground và Background là #72242 và #3c1a1a, sau đó chọn layer "Gradient".

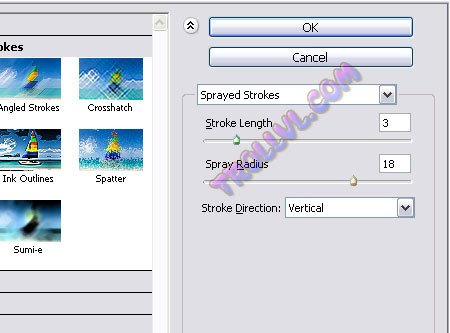
- Vào Filter -> Brush Strokes -> Sprayed Strokes, và thiết lập như hình dưới:

- Lấp lánh lớn trong nền sẽ biến mất, để lại một vết sáng mượt mà hơn.

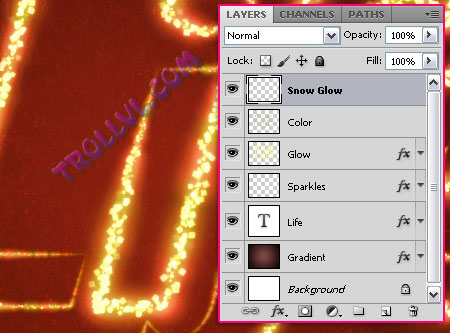
- Tạo một layer mới đặt trên đầu các layer đặt tên là “Snow Glow”, Sau đó click đúp vào layer vừa tạo.

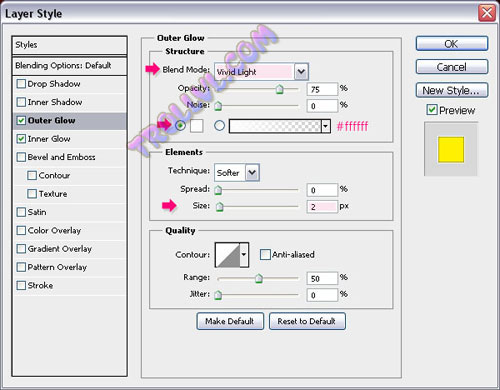
- Outer Glow: Thiết lập các thông số như hình dưới

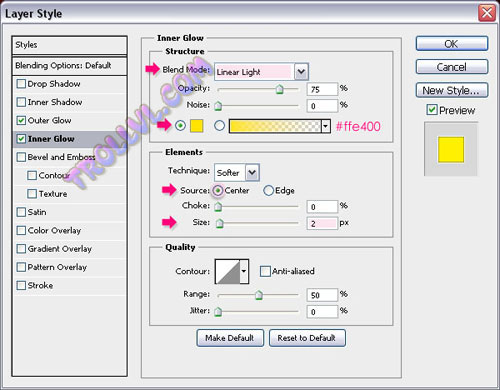
- Inner Glow:Thiết lập các thông số như hình dưới

- Đặt màu Foreground là màu trắng, và sử công cụ brush đã tạo ra (ở bước 5) để tạo ra một số điểm phát sáng trên các cạnh văn bản. Bạn có thể sử dụng công cụ "Eraser Tool" để xóa bỏ vùng không mong muốn.

- Hoàn thành!



Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>