GIỚI THIỆU
- Tên: Old Decorated Metal Text Effect
- Nguồn: http://textuts.com
- Phần mềm được sử dụng trong hướng dẫn này là Adobe Photoshop CS5 Extended
Các Bước Thực Hiện
Bước 1:- Đặt màu Foreground là #919191, và màu Background là #493728, sau đó tạo một ảnh mới kích thước 1024 * 768 với chế độ Background color. Dùng công cụ Radial Gradient kéo một đường từ giữa hình ảnh đến cạnh của nó

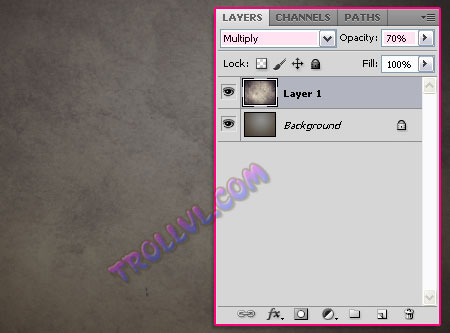
- Mở file ảnh Untitled texture 66 và kéo nó lên phía trên layer Background , sau đó chuyển từ Blend Mode thành Multiply và đặt Opacity là 70%.

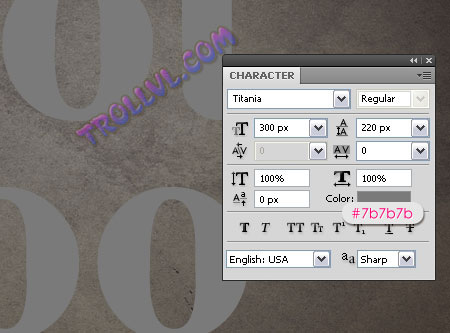
- Tạo văn bản với màu #7b7b7b. Bạn sử dụng font Titania, với kích cỡ như trong bài là 300px.

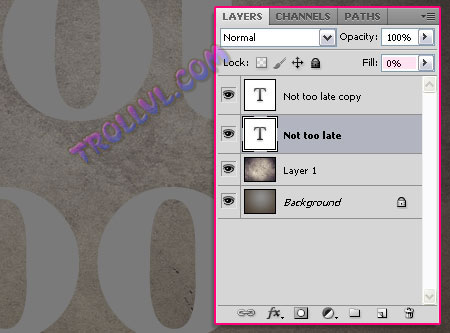
- Nhân đôi layer văn bản lên (Ctrl+J) và thiết lập trên văn bản gốc Fill là 0%.

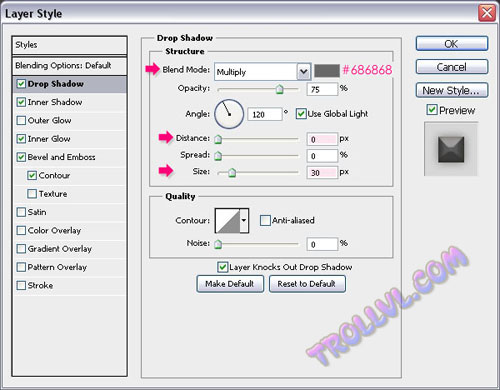
- Click đúp vào layer văn bản đã được copy và thiết lập như hướng dẫn bên dưới:
- Drop Shadow: Thay đổi màu thành #686868, Distance là 0 và Size là 30.

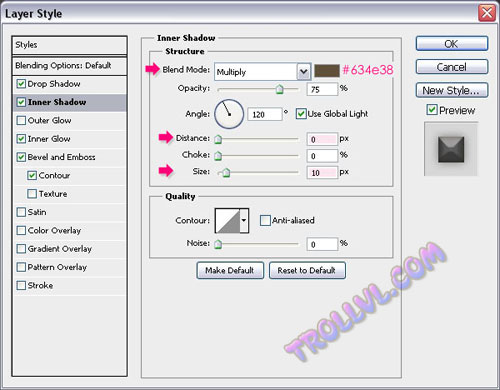
- Inner Shadow: Thay đổi màu là #634e38, Distance là 0 và Size là 10.

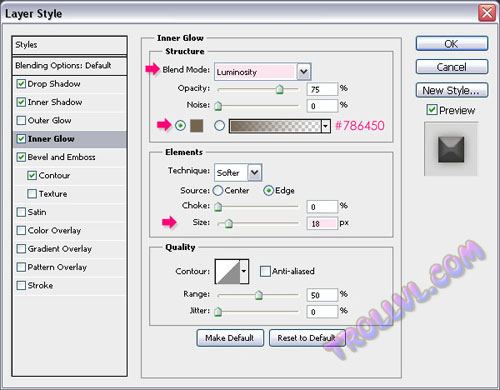
- Inner Glow: Thiết lập Blend Mode là Luminosity, màu sắc là #786450, và Size là 18.

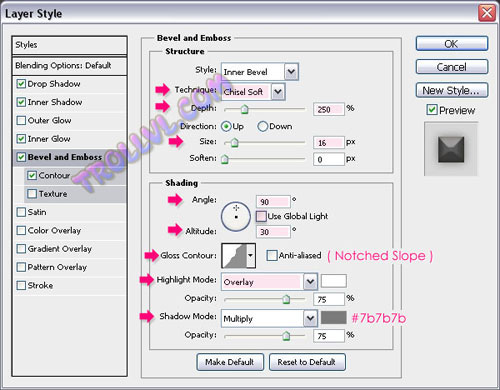
- Bevel and Emboss: Thiết lập Technique là Chisel Soft, Depth là 250, Size là 16. Bỏ chọn Use Global Light, thay đổi giá trị của Angle thành 90 và Altitude thành 30. Ngoài ra, bạn thay đổi các thiết lập khác như hình dưới và màu của Shadow Mode thành #7b7b7b.

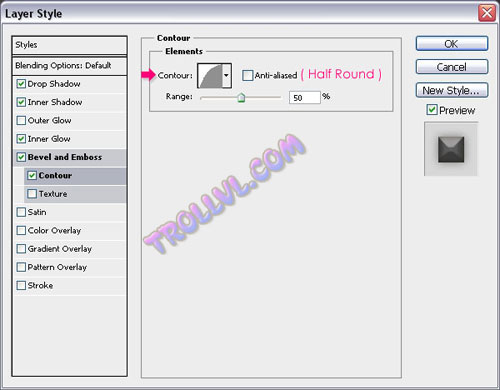
- Contour: Thiết lập như hình dưới

- Hoàn thành các bước trên văn bản nhìn sẽ giống như được làm từ kim loại

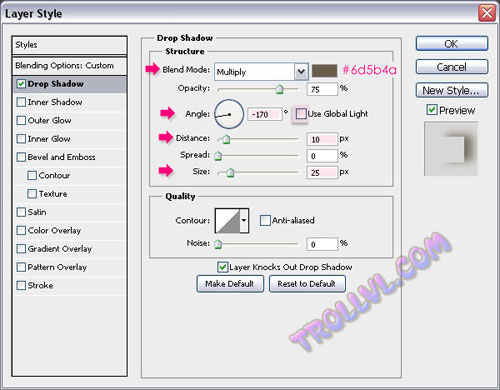
- Bây giờ, nhấp đúp chuột vào layer văn bản ban đầu để áp dụng một Drop Shadow. Thay đổi màu sắc #6d5b4a, bỏ đánh dấu vào ô Use Global Light, thay đổi Angle thành -170, Distance thành 10 và Size là 25.

- Thao tác này sẽ tăng cường các bóng xung quanh tạo cho văn bản có chiều sâu hơn

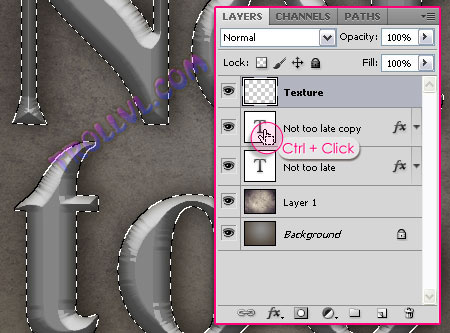
Tạo một layer mới trên đầu của tất cả các layer và đặt tên là "Texture". Nhấn phím Ctrl và nhấp vào layer văn bản copy để tạo vùng chọn lựa.

- Nhấp và biểu tượng như ở dưới để chuyển đổi giữa các màu Foreground và Background, sau đó tô màu trong vùng lựa chọn với màu Foreground mới. Nhấn Ctrl + D để thoát khỏi của vùng chọn.

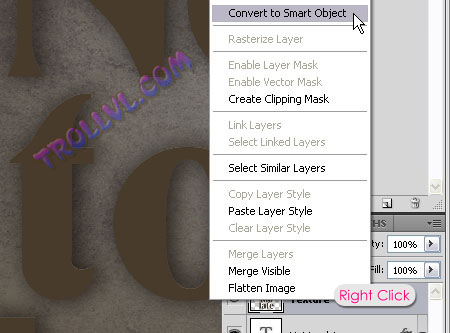
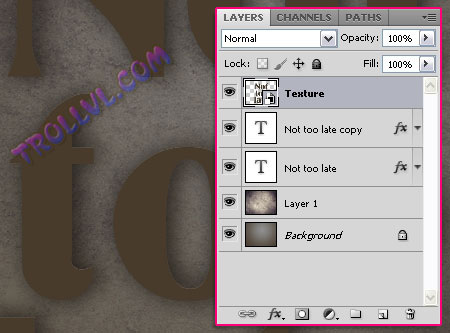
- Nhấp chuột phải vào layer "Texture", và chọn Convert to Smart Object


- Thay đổi các giá trị cho mỗi bộ lọc như thể hiện trong hình ảnh dưới đây:
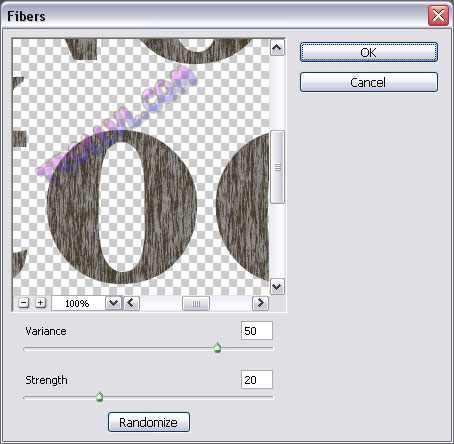
- Vào Filter -> Render -> Fibers:


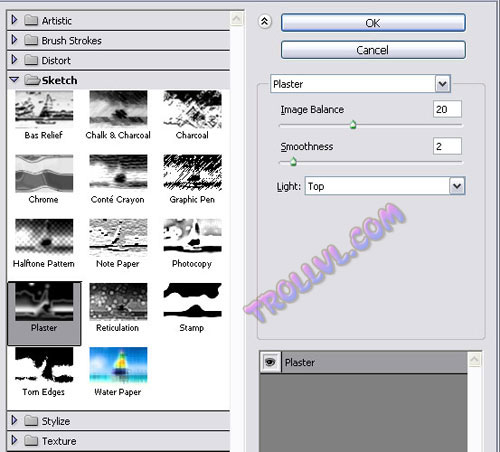
- Filter -> Sketch -> Plaster:


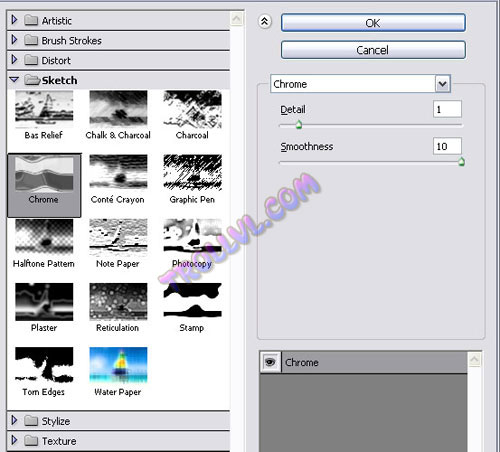
- Filter -> Sketch -> Chrome:


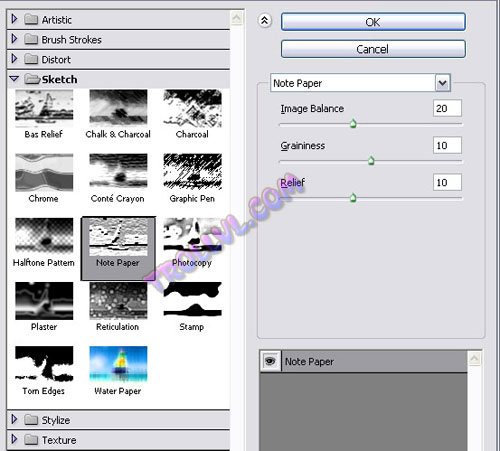
- Filter -> Sketch -> Notepaper:


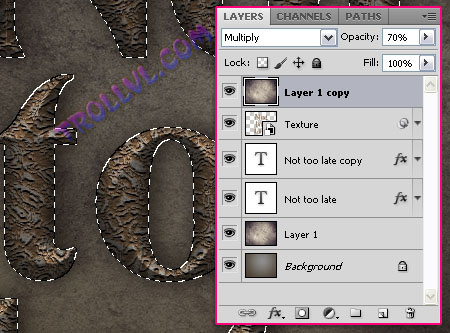
- Sau khi áp dụng các bộ lọc, thay đổi chế độ hòa trộn của layer "Texture" thành Multiply.
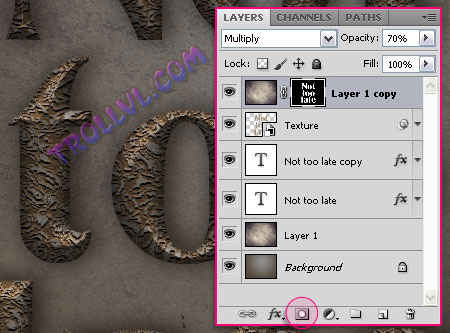
- Tạo bản sao cho "Layer 1" và kéo bản sao của layer1 để lên trên đầu. Tạo một lựa chọn một lần nữa

- Kích vào biểu tượng Add layer mask trong bảng Layers để tạo ra một mặt nạ

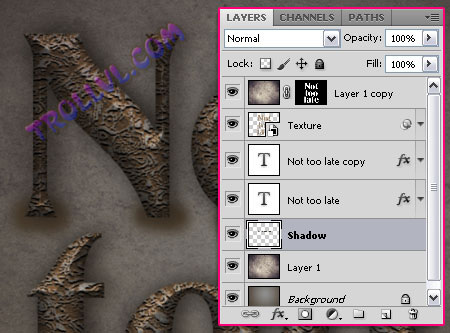
- Tạo một layer mới ngay bên dưới hai layer văn bản và đặt tên là "Shadow". Sử dụng công cụ brush với kích thước 40 px, để tạo ra các bóng cho văn bản. Màu sắc là màu Foreground (# 493728).

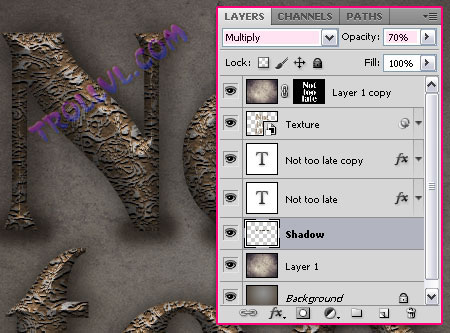
- Thay đổi chế độ hòa trộn của layer "Shadow" thành Multiply và Opacity là 70%.

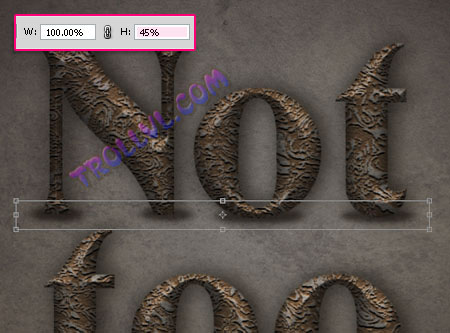
- Nhấn Ctrl + T để sửa lại kích thước của bóng bằng cách sửa kích thước chiều cao thành 45% ở thanh Options phía trên, hoặc bất kỳ giá trị khác mà bạn thấy hợp lý. Bạn có thể di chuyển bóng nếu cần thiết, sau đó nhấn Enter để chấp nhận sự thay đổi này

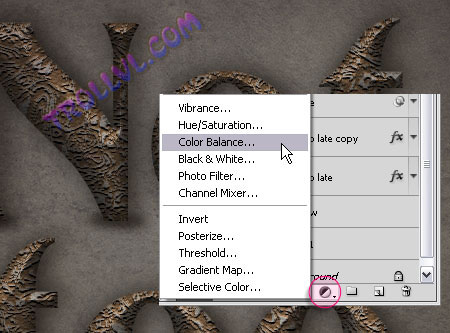
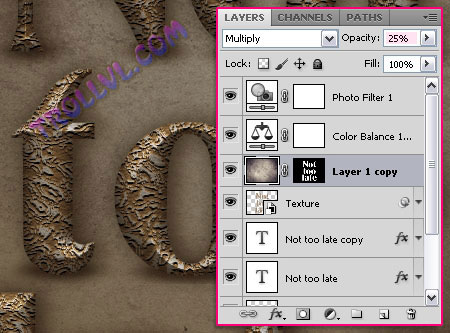
- Nhấp vào biểu tượng Create new fill or adjustment layer sau đó chọn Color Balance.

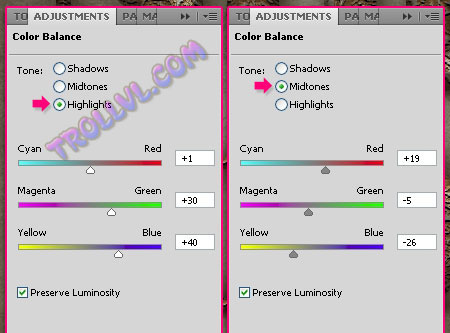
- Và điều chỉnh Highlights và Midtones giá trị như hình dưới đây:

- Điều này sẽ làm văn bản của bạn được như hình dưới

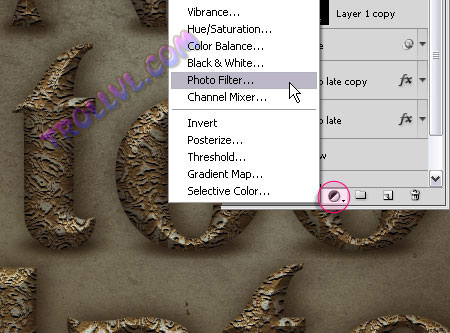
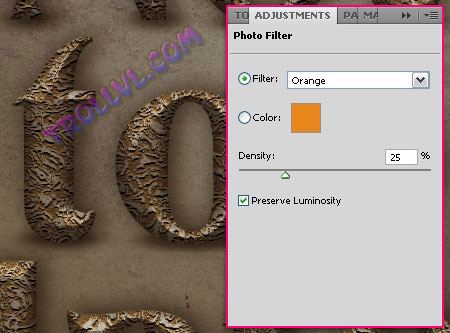
- Một lần nữa nhấn biểu tượng Create new fill or adjustment layer nhưng lần này bạn chọn Photo Filter.

- Bạn có thể xem các bộ lọc khác nhau như thế nào ảnh hưởng đến hình ảnh, nhưng ở bài này được sử dụng là bộ lọc Orange.

- Nếu văn bản có vẻ như quá tối, bạn có thể đi trước và làm giảm Opacity của "Layer 1 copy" xuống. Ở đây, được giảm đến 25%.

- Và đây là kết quả chúng ta đạt được



Cảm ơn bạn đã ghé thăm Troll VL !
Insert Emoticons» Tạm thời ngăn không cho comment với chế độ ẩn danh vì có một số bạn không có thành ý cố tình spam. Mong các bạn thông cảm!
» Bạn nên viết bằng Tiếng Việt có dấu để mọi người dễ đọc, dễ bình luận
» Để liên hệ,góp ý và đóng góp bài viết bạn click vào đây
Sử dụng các thẻ sau cho comments
» Chèn nội dung vào blockquote <b rel="quote">Nội dung blockquote</b>
» Chèn nội dung vào note <em rel="note">Nội dung note</em>
» Chèn code vào khung pre <i rel="pre">Nội dung code</i>
» Chèn hình ảnh <i rel="image">Link hình ảnh</i>
» Chèn video từ youtube [youtube]link video[/youtube]
» Chèn link <i rel="anchor">Link</i>
Mã Hóa Code Tạo và xem trước comments Cancel Reply
&Convert
'Convert
"Convert
<Convert
>